A-Live, short for "Art, Live", is a unique digital platform designed to transform art appreciation into an interactive social experience, celebrating only genuine, AI-free digital art (hence, 'alive'). By combining curated live galleries and real-time interactions, it creates a space where art lovers can explore exhibitions, connect with other users, and engage directly with artists. Personalised gallery recommendations guide users to artworks that resonate with their tastes, while live reaction features allow for immediate feedback, adding a layer of community involvement to each exhibit.
A-Live’s social tools facilitate discussions, fostering genuine connections and a sense of shared experience in a virtual gallery environment. Artists can showcase their work without the influence of AI, allowing their authentic styles to shine and promoting genuine creative expression. Our goal is to make digital art more accessible, community-focused, and engaging by providing a space where people can appreciate and respond to art together, live and in the moment. Through this shared journey, A-Live enhances the value of art by bridging the gap between creators and viewers in a lively, interactive setting that reflects the energy of a physical gallery in a digital space.
This team project was done as a part of the course DECO3500 at the University of Queensland which focused on the social and mobile aspect of human-centred design.

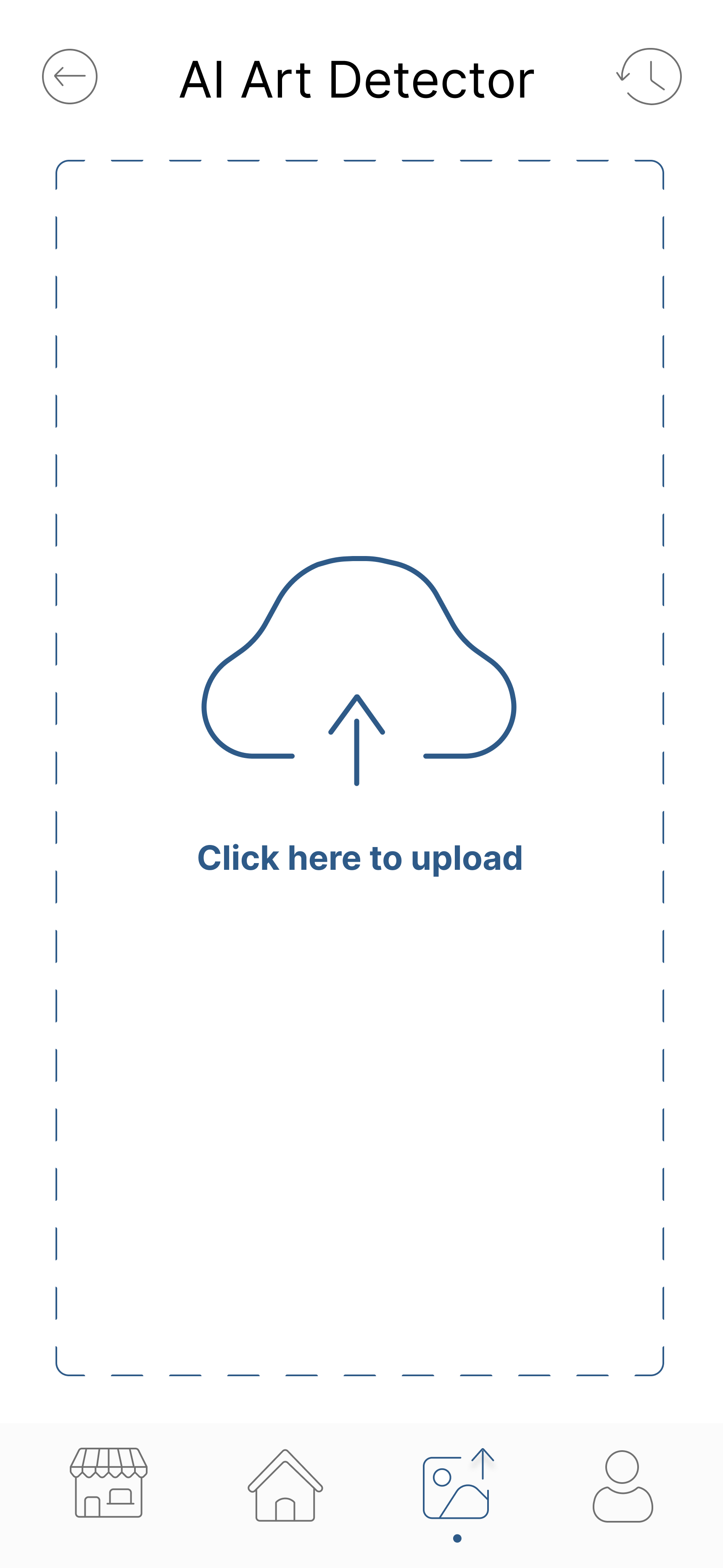
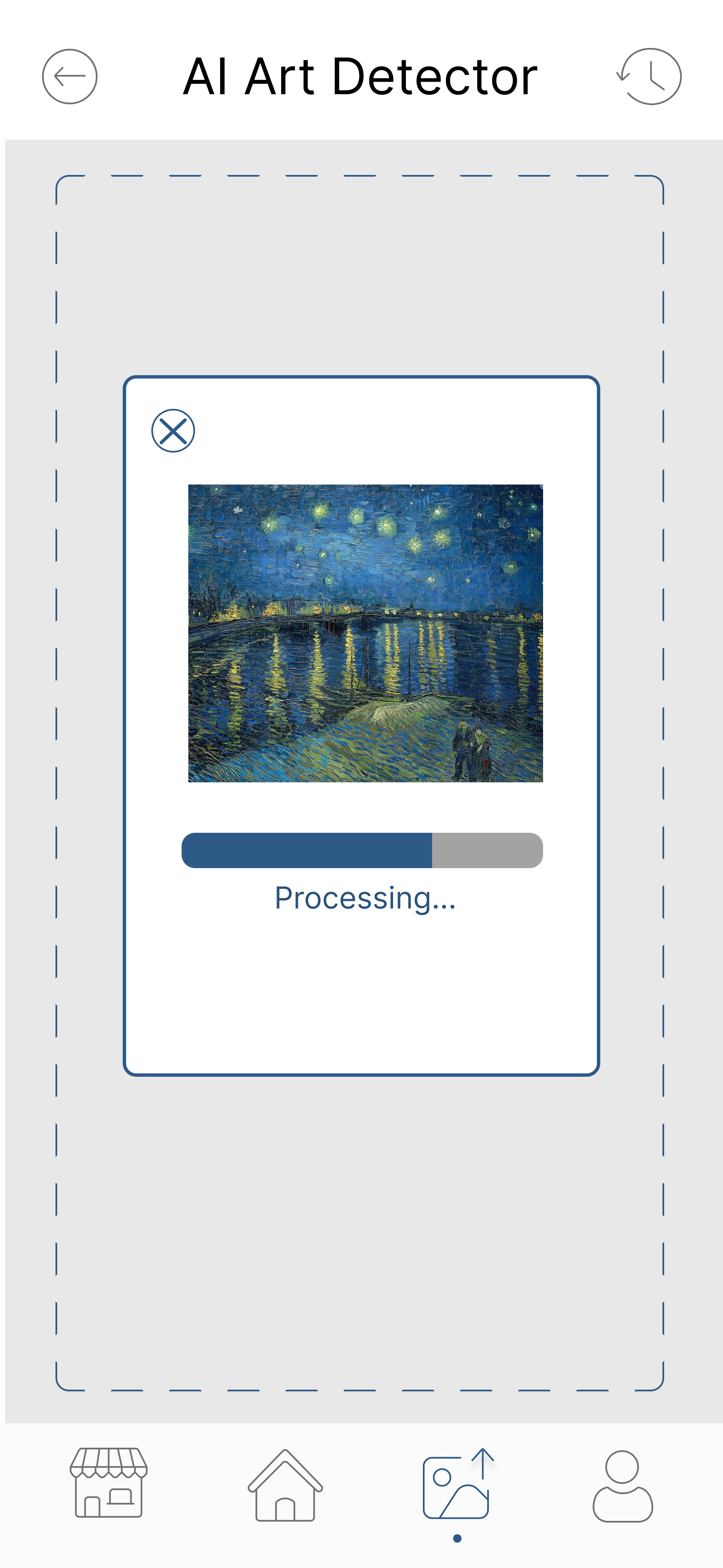
The project began with interviews aimed at understanding user concerns about AI-generated art and interest in a community-oriented platform. Insights from these interviews highlighted the need for an AI-free space where users could engage with authentic art, sparking the idea to incorporate an AI-detection feature and foster a social environment for art lovers.
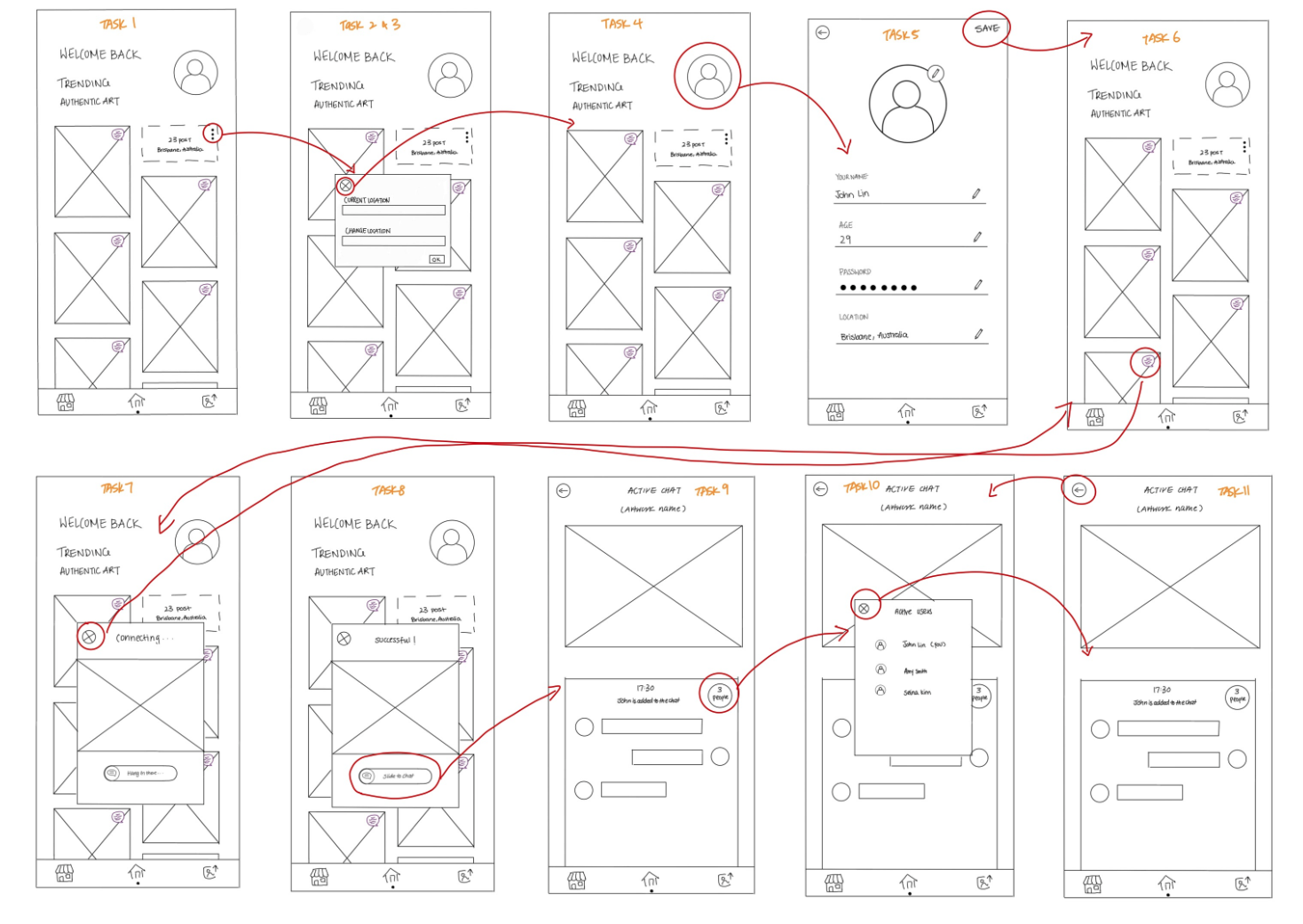
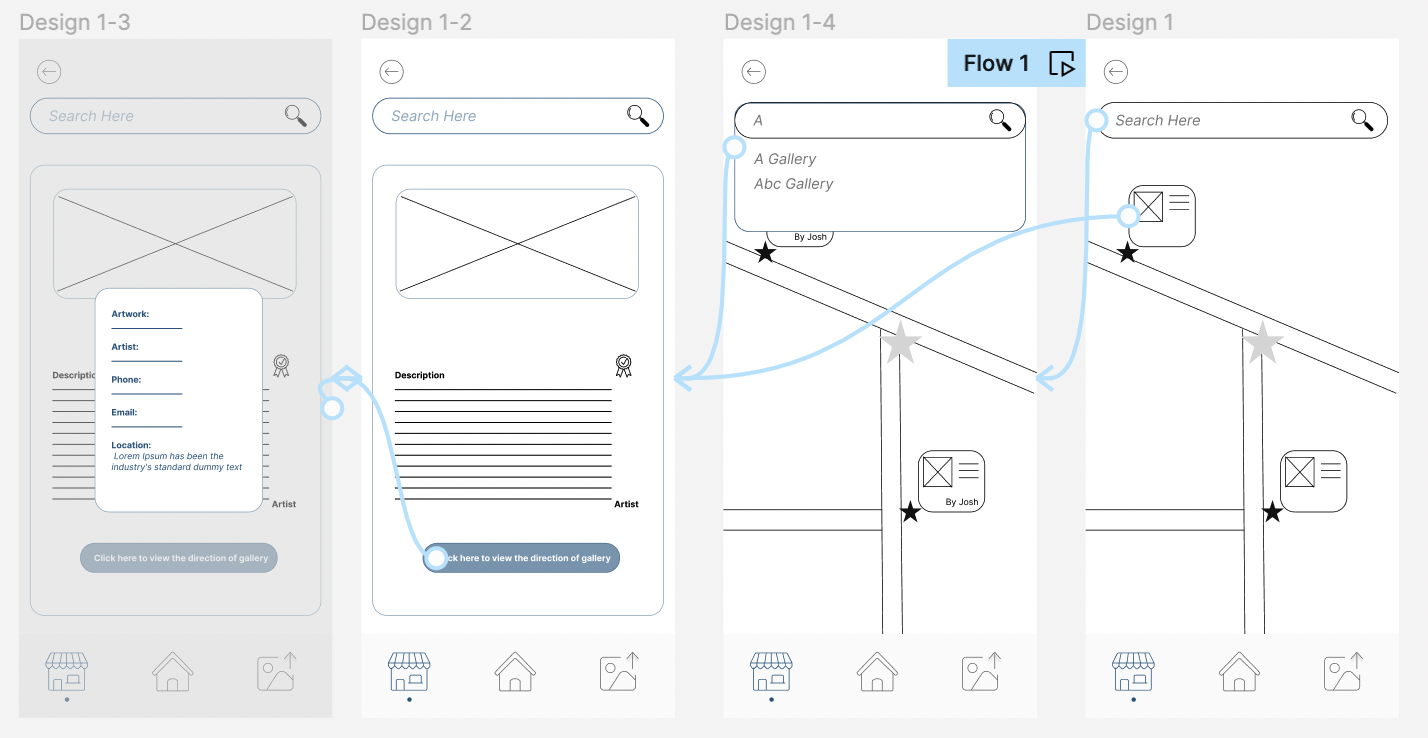
Following the initial insights, the team developed three low-fidelity prototypes to explore different layouts and functionalities for the app’s feed and gallery. User feedback revealed preferences for a simple, interactive design, location-based browsing, and artist visibility. This feedback was crucial in shaping the design choices for the subsequent high-fidelity prototype


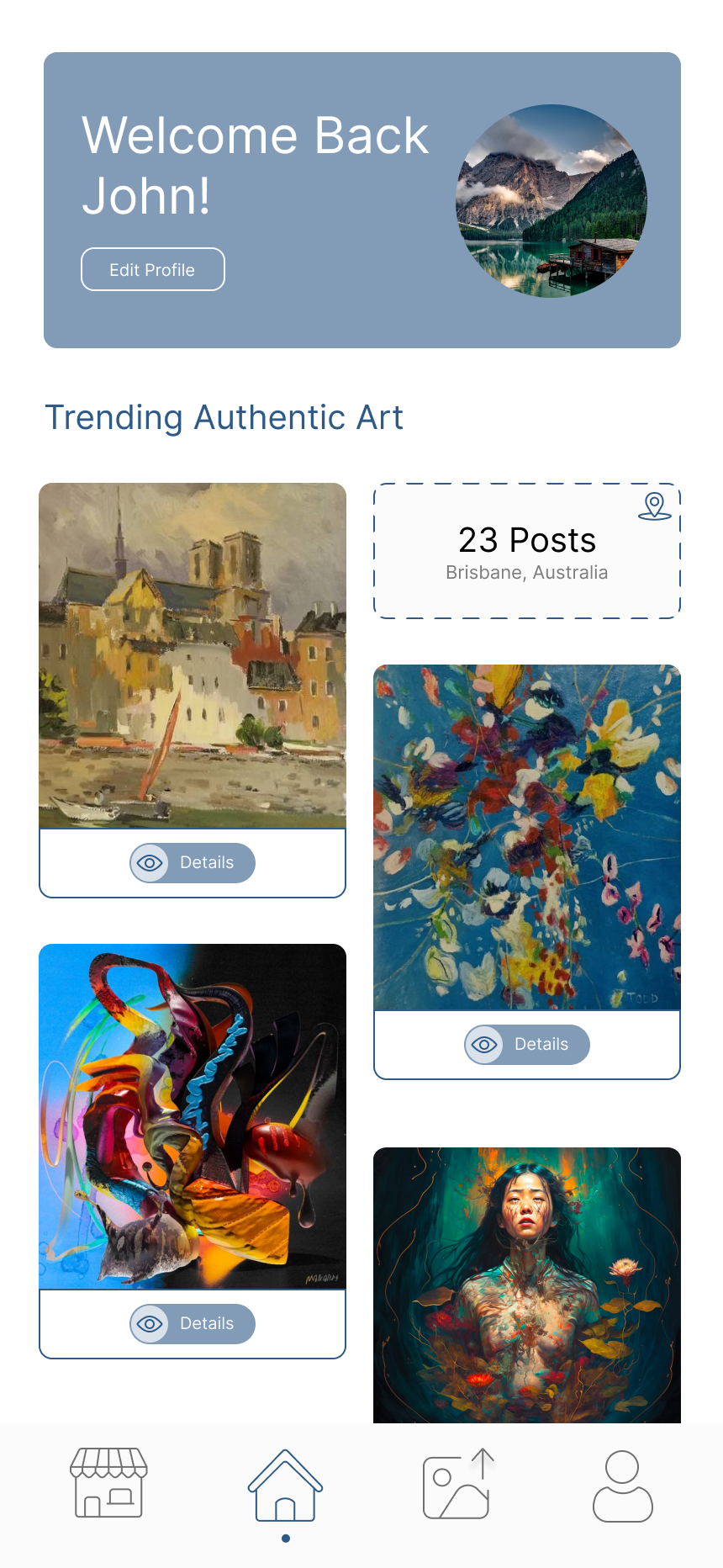
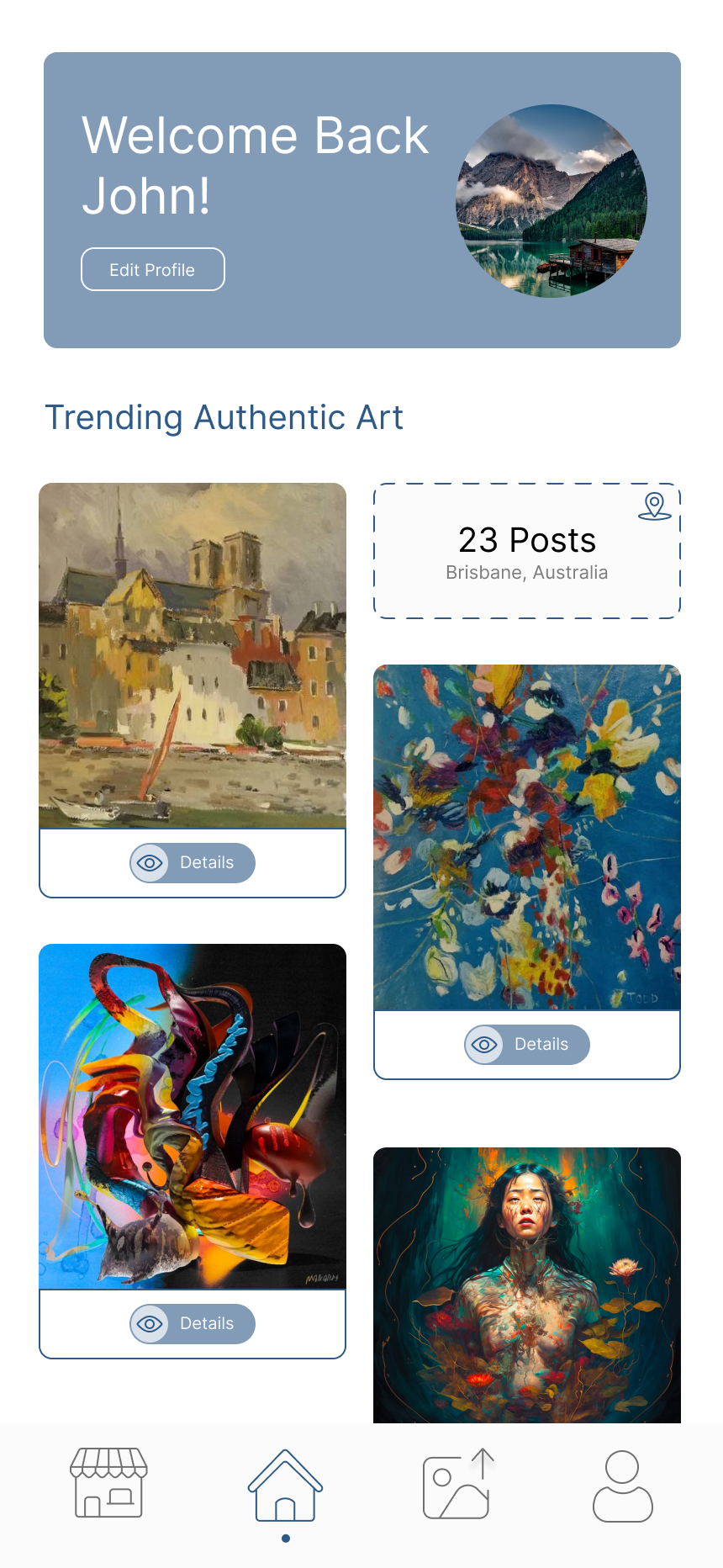
In the high-fidelity stage, the team incorporated elements from the preferred low-fidelity designs, focusing on clarity, ease of navigation, and user interactivity. User testing identified areas for refinement, such as clearer navigation and social interaction features, leading to adjustments that enhanced the user experience and functionality of the platform.















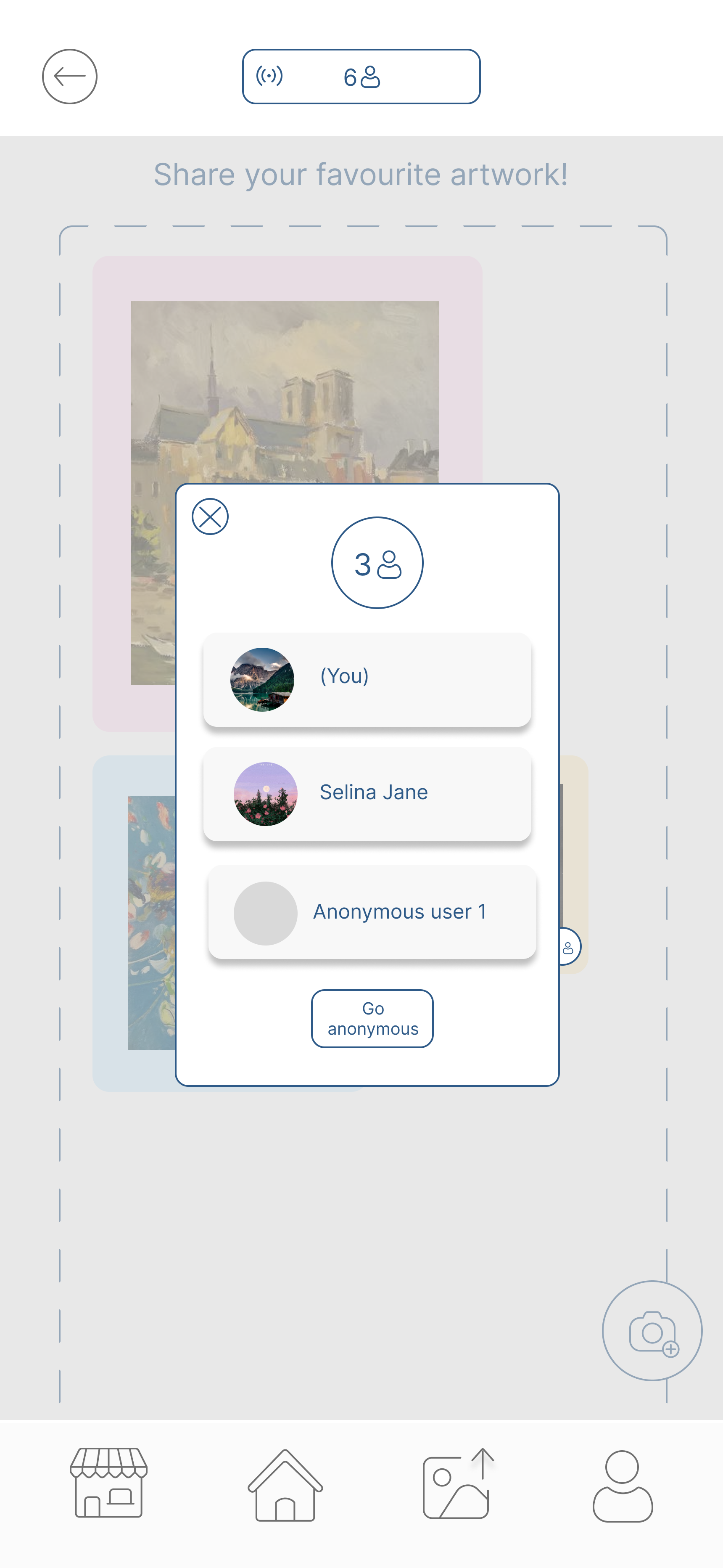
Ethical considerations like privacy, data confidentiality, and the accuracy of AI detection prompted design changes to mitigate potential issues. For example, the marketplace feature was adjusted to highlight public galleries instead of private locations, ensuring user privacy and aligning with the community values established in earlier stages.
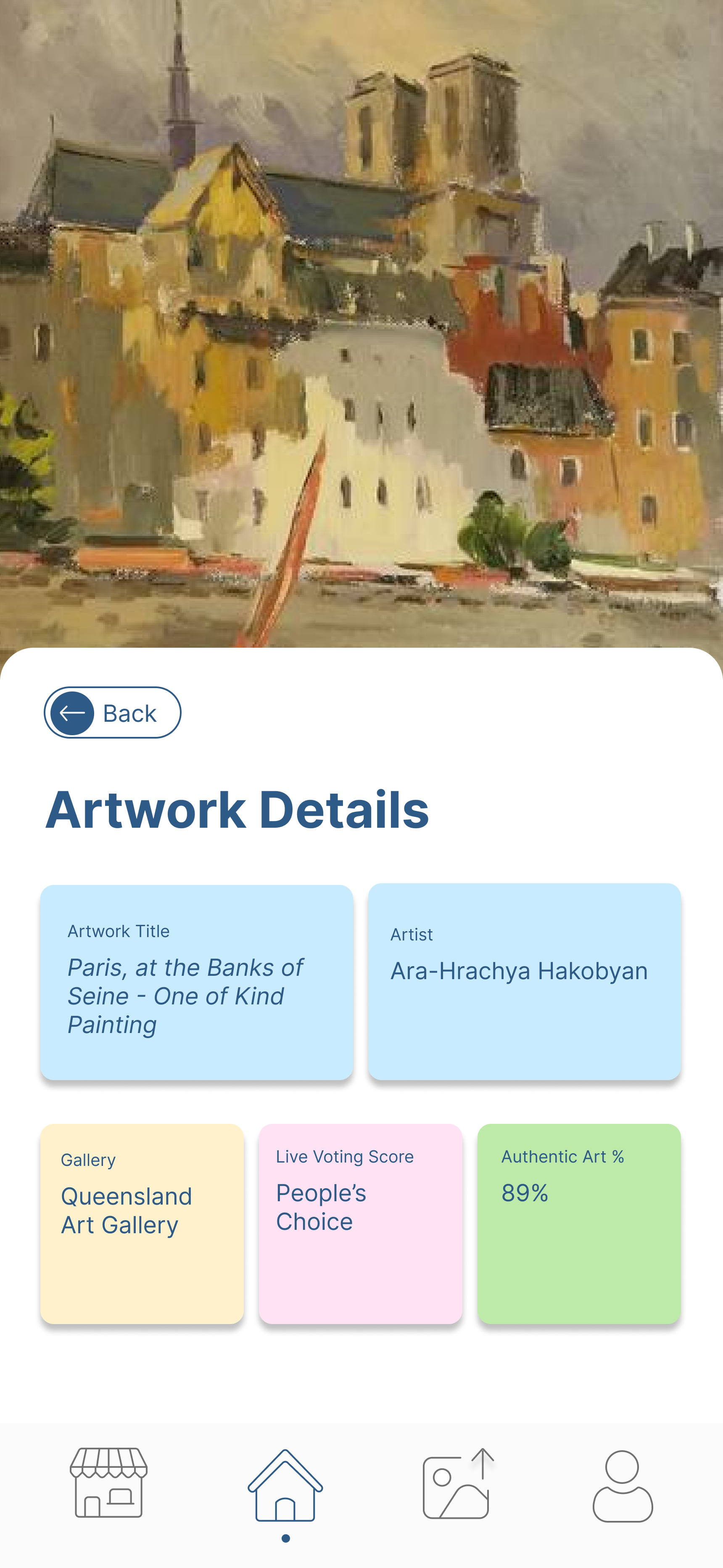
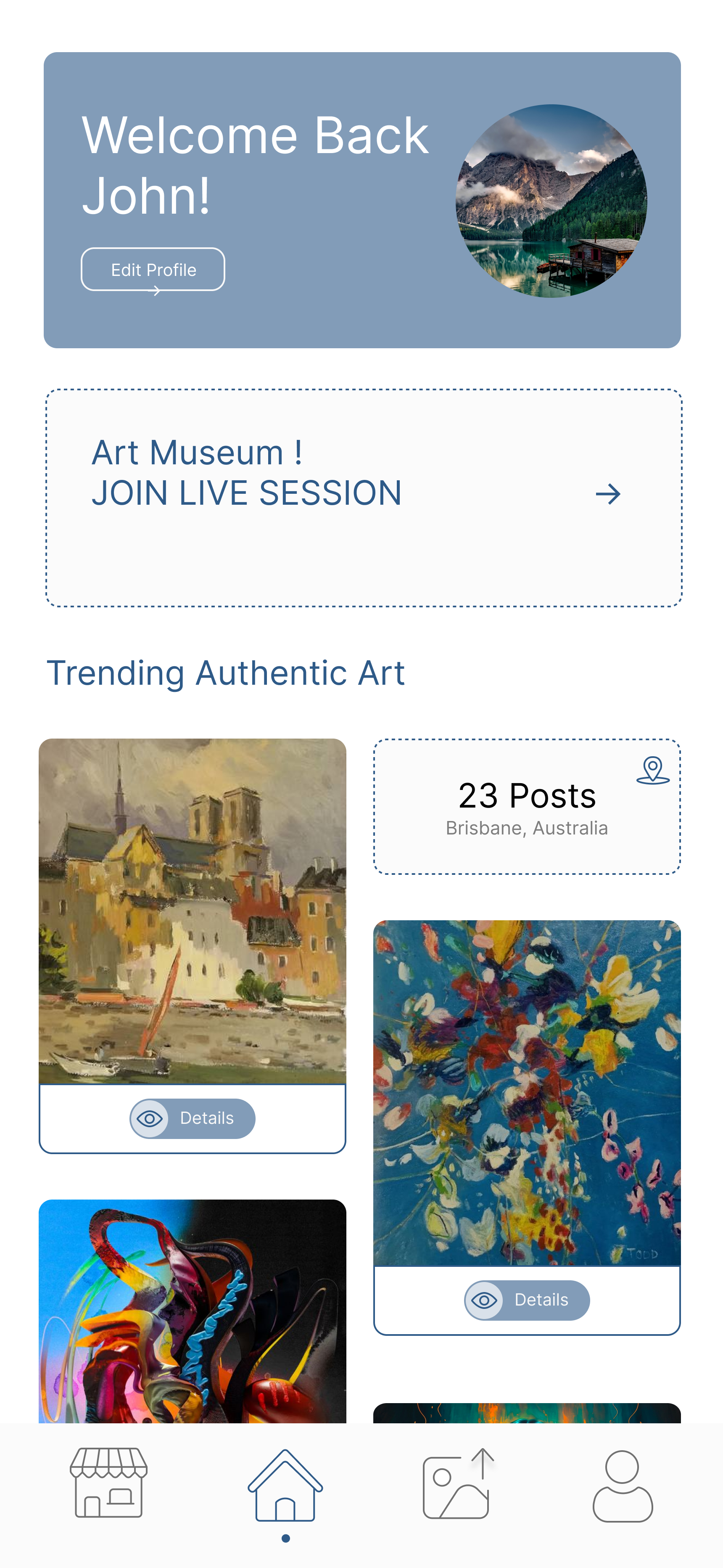
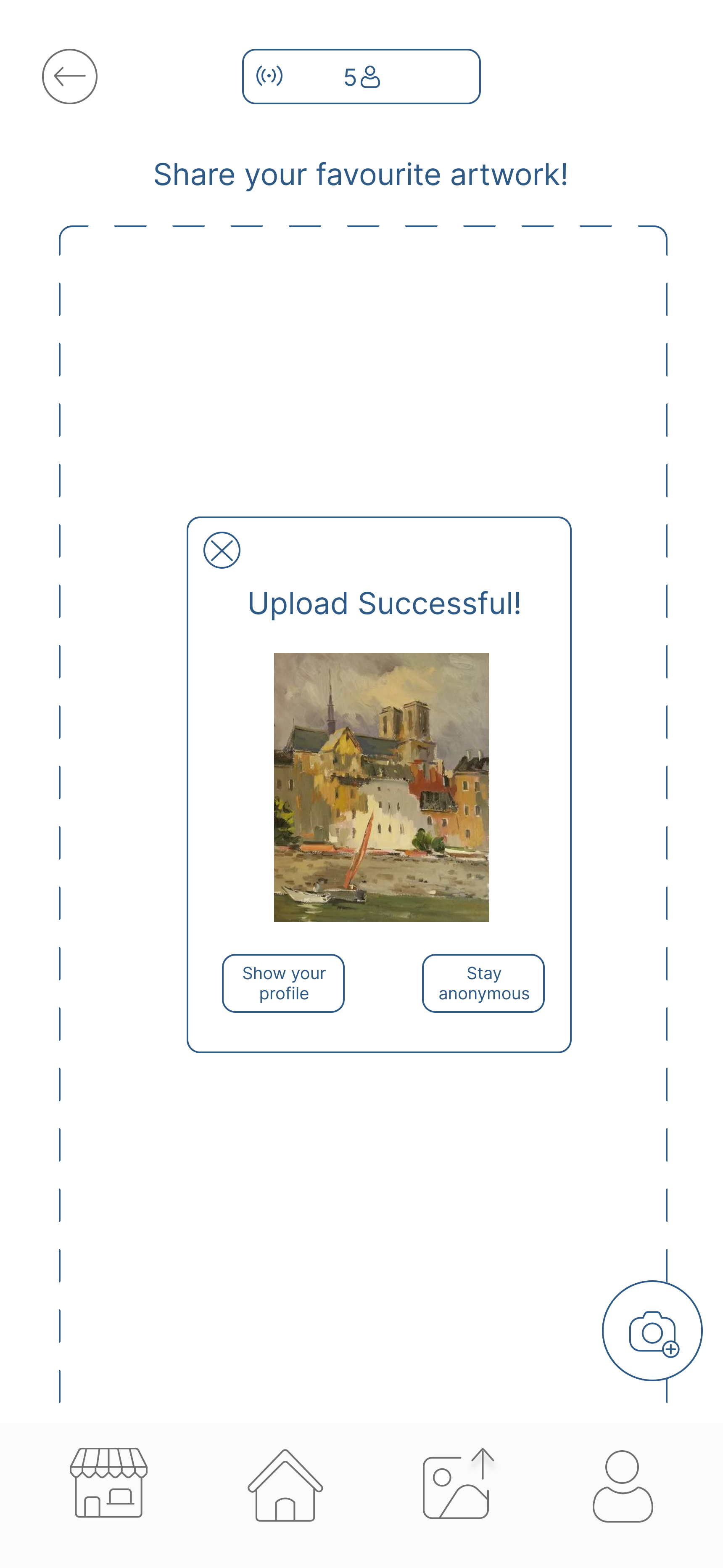
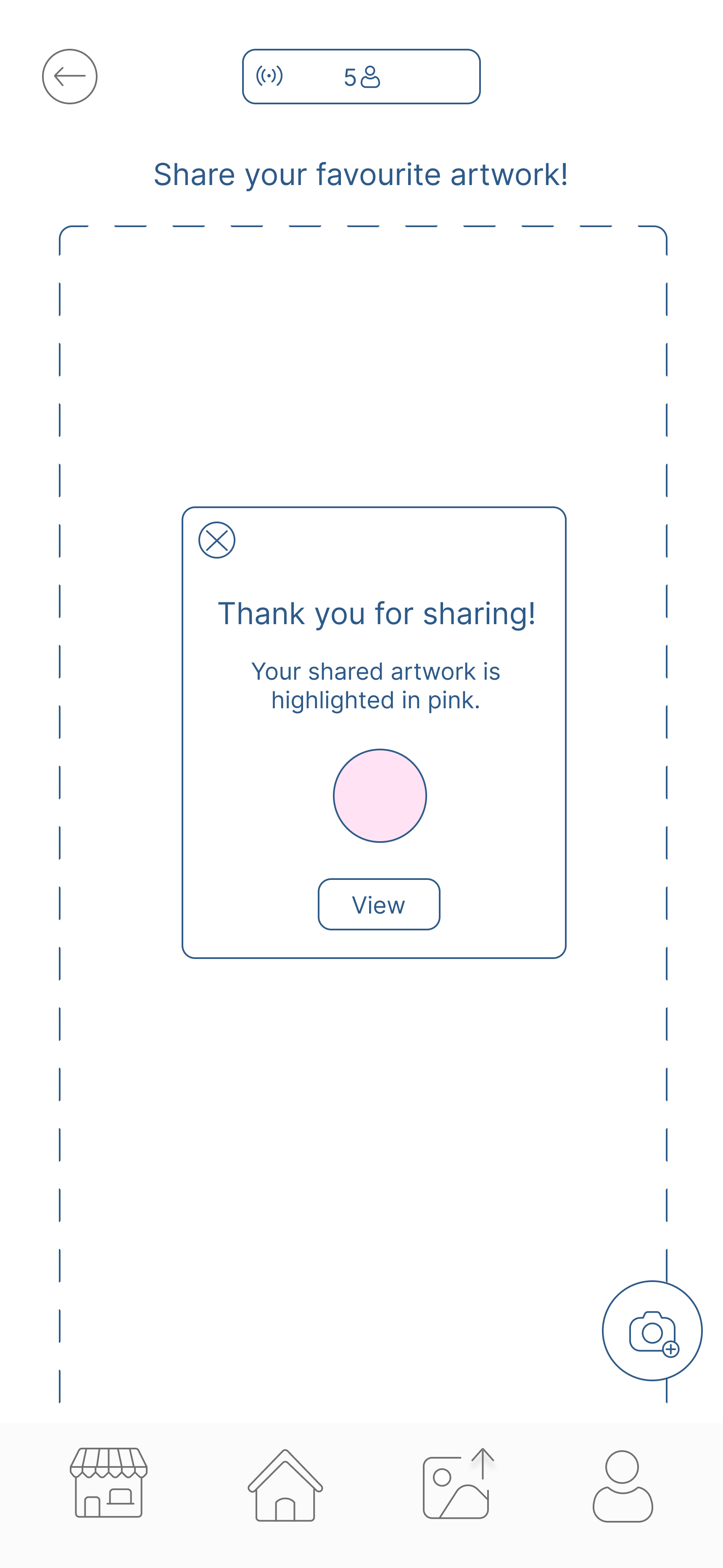
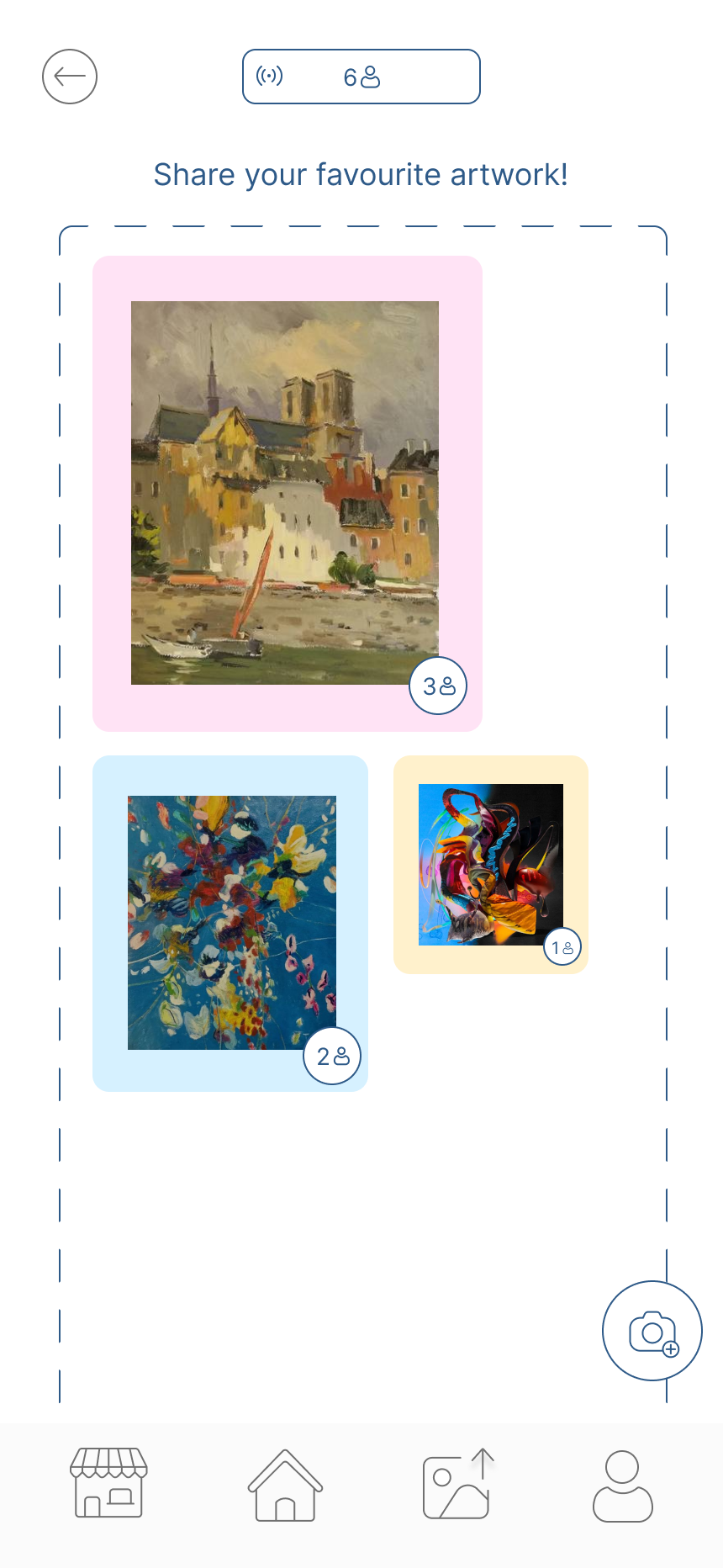
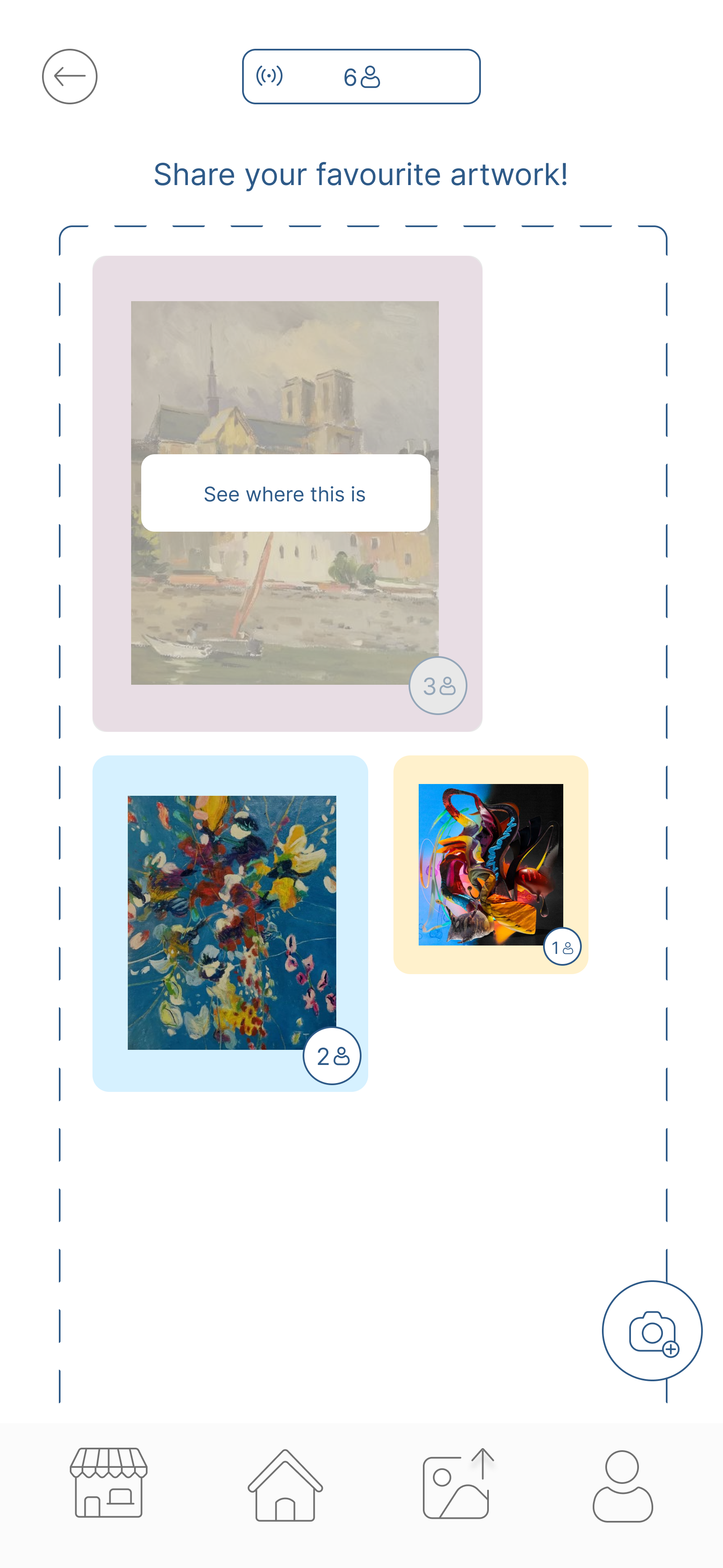
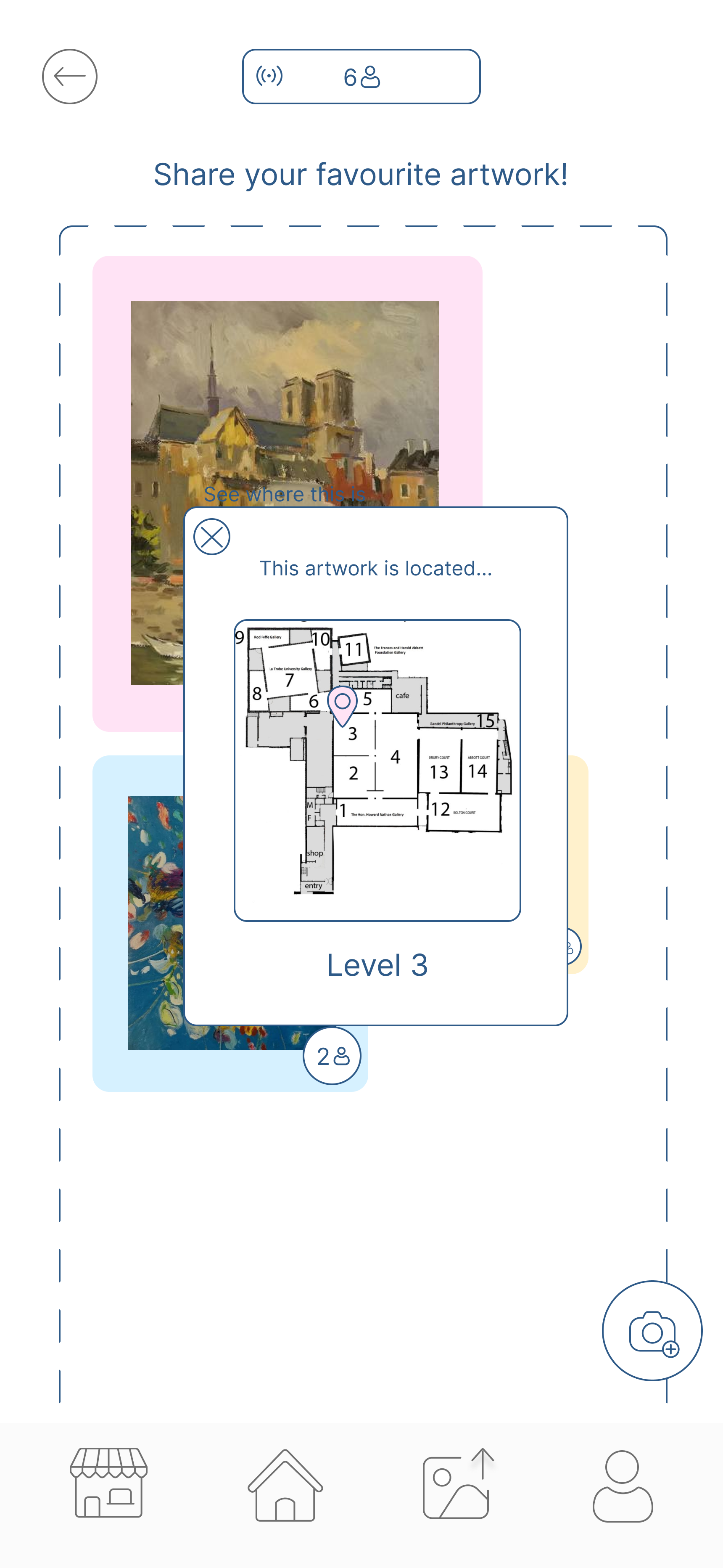
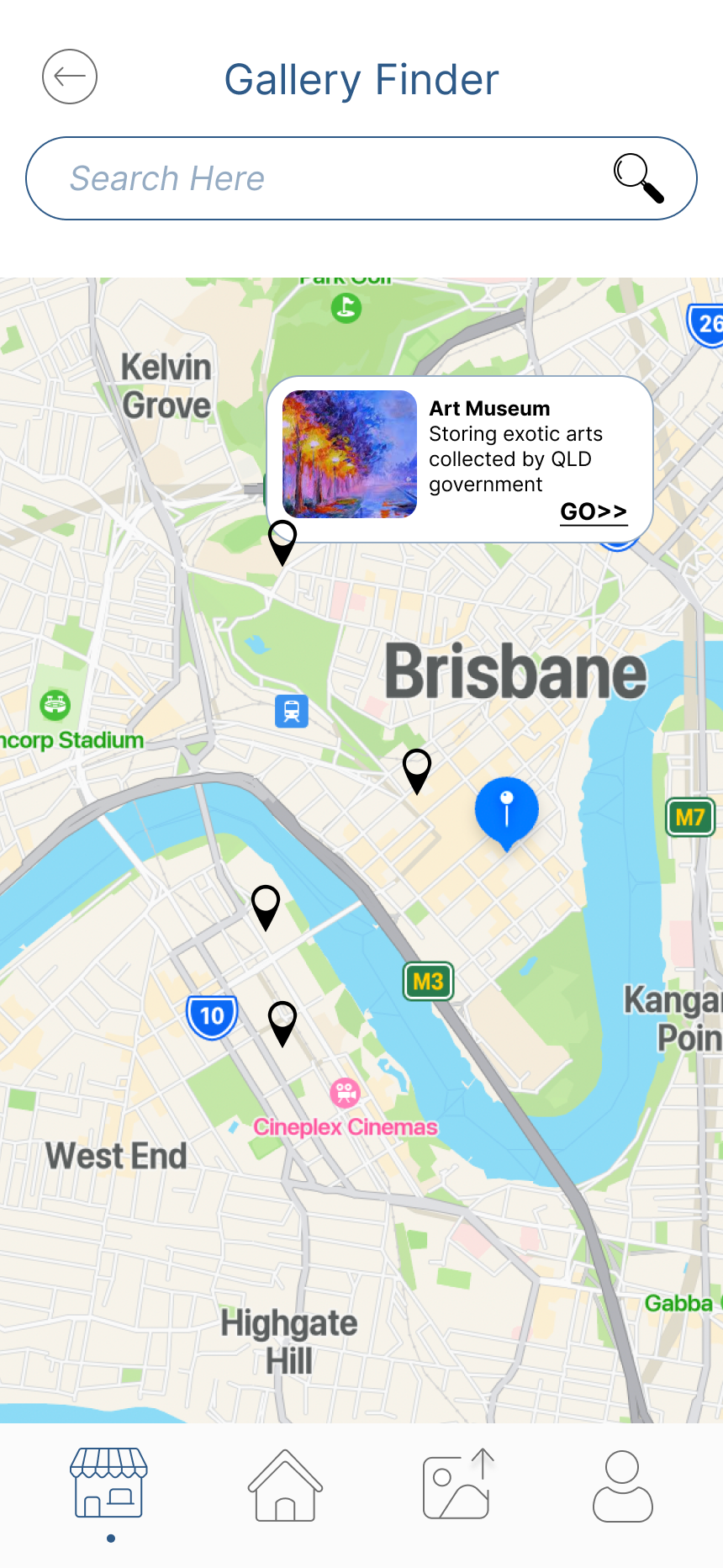
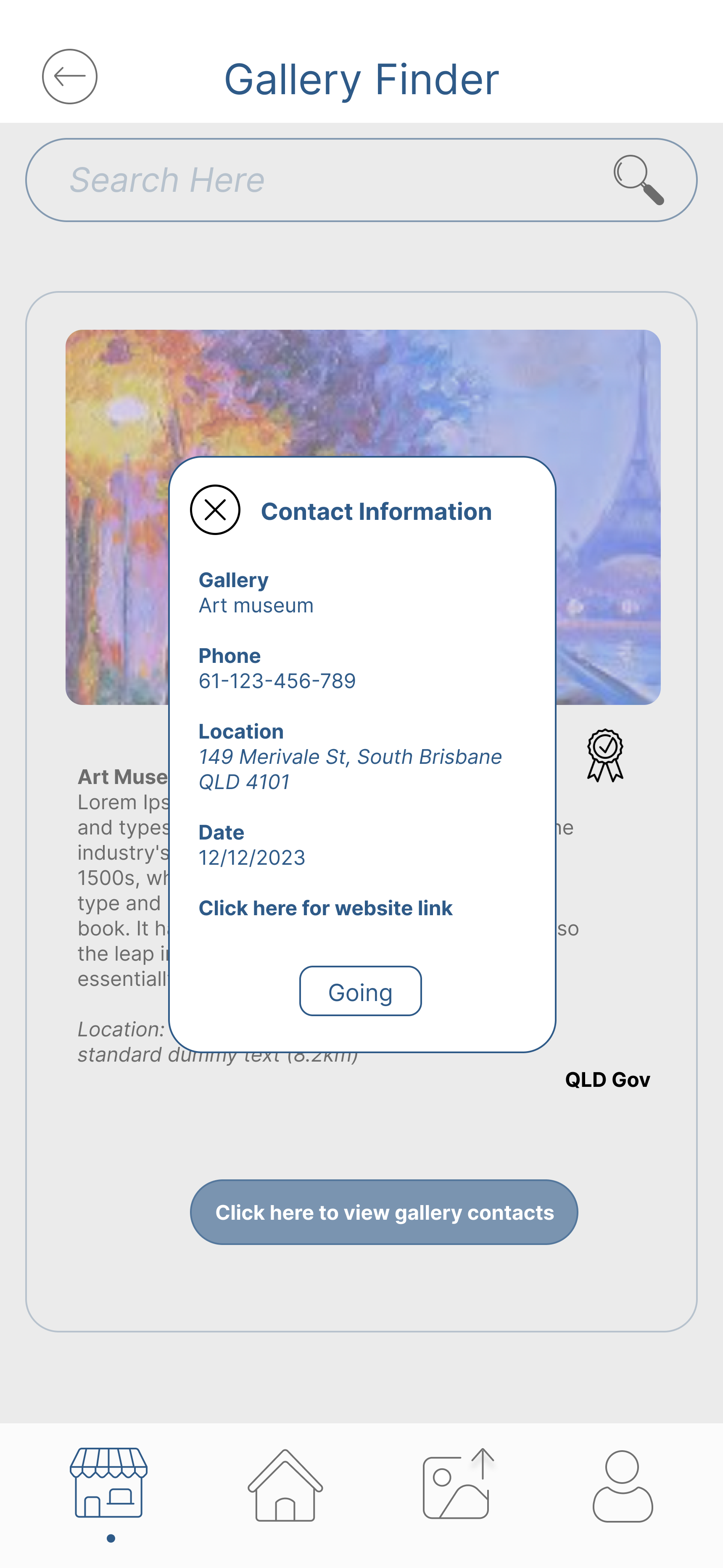
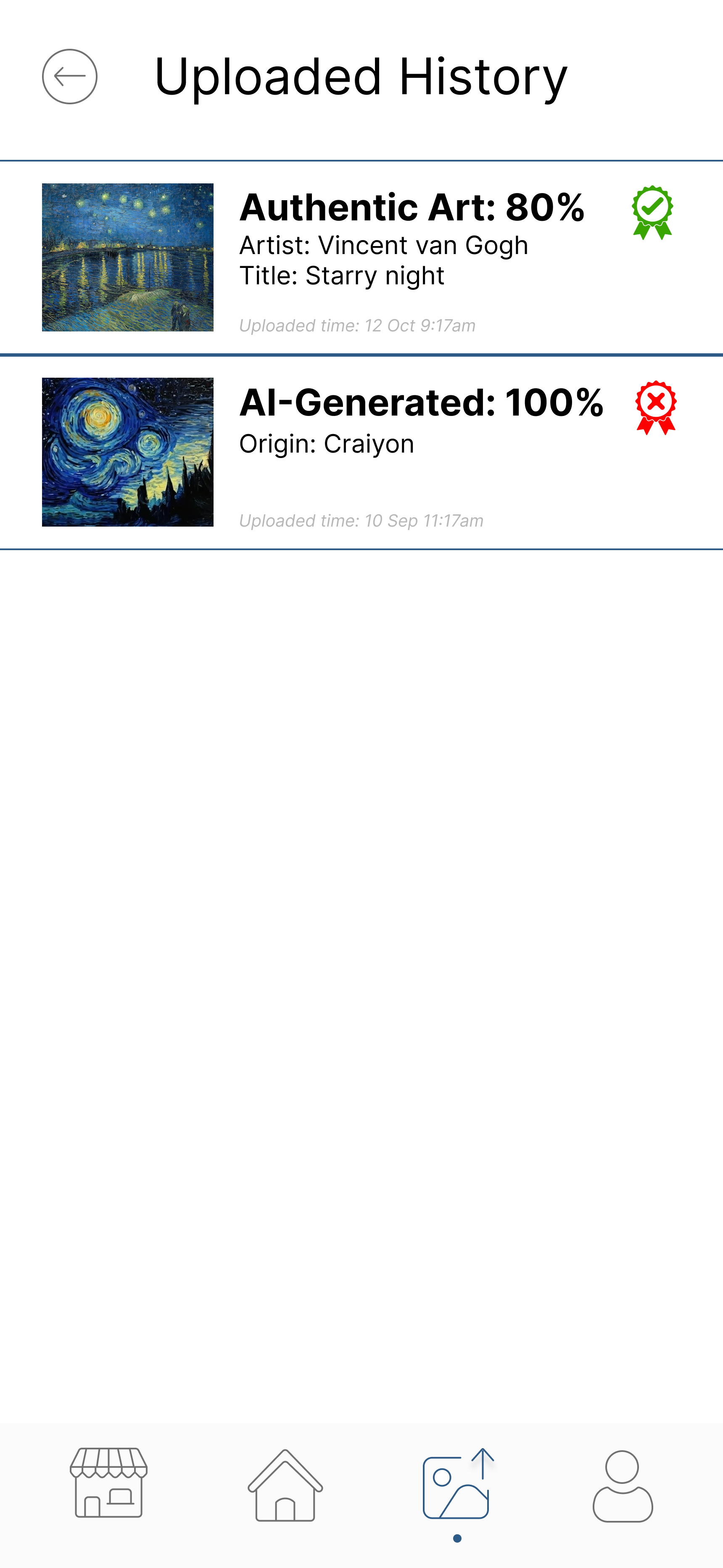
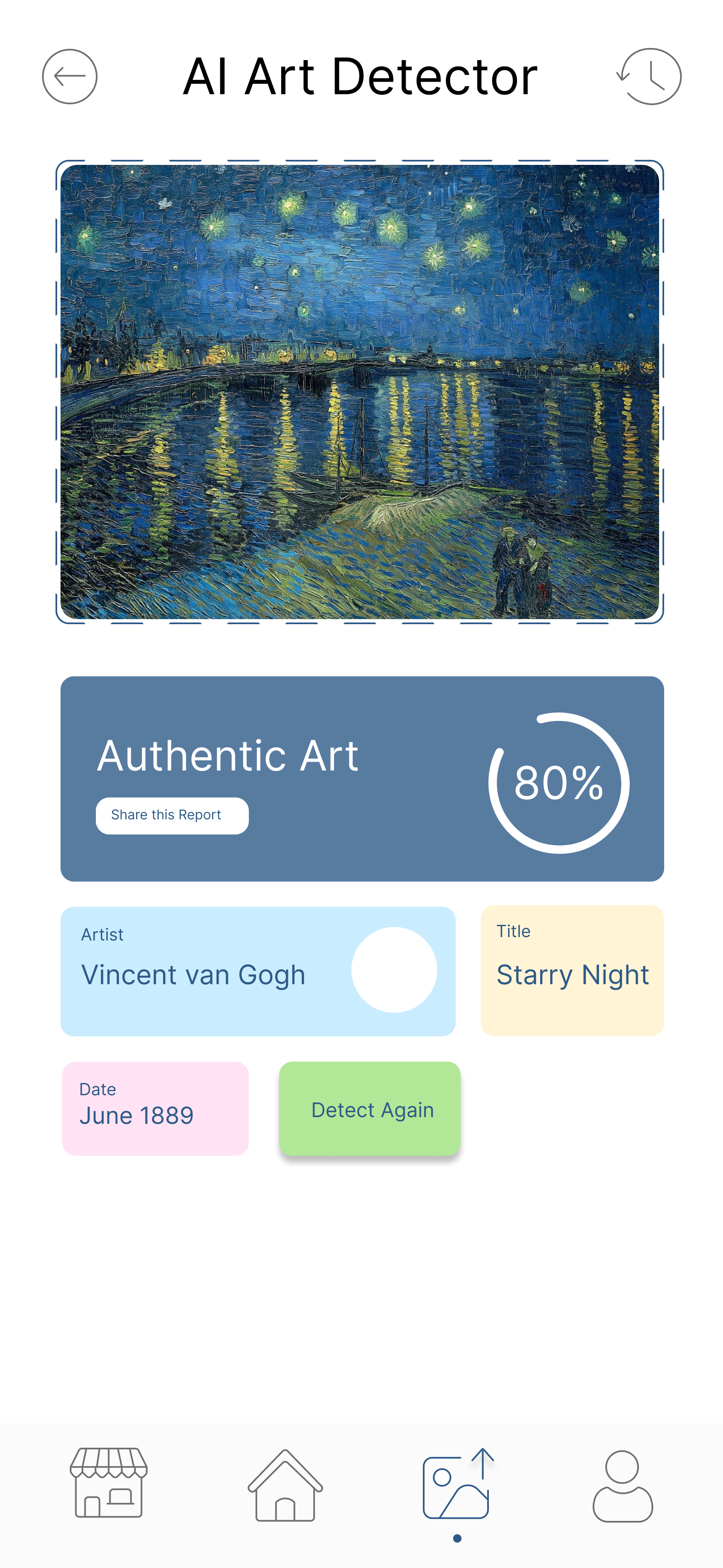
The final design combined all previous insights, incorporating AI-detection, a live exhibition interaction feature, and location-based gallery discovery. User testing validated the live interaction setup, allowing users to engage with trending artworks in real time without forced interaction, balancing community engagement with personal viewing preferences. A web app was programmed to emulate a mobile application when opened on a mobile phone.
Note: This portfolio page provides a very concise summary of the project. If you would like to learn more, feel free to get in touch.