
Fairshare is an intuitive expense-splitting app designed to ease the often uncomfortable conversations around shared finances. Targeted toward budget-conscious young adults, Fairshare enables users to split costs with transparency and fairness, whether dining out with friends, organising a group trip, or sharing household expenses.
Users can create groups, add expenses, and allocate costs based on individual participation, all within a clean, user-friendly interface. Integrated reminders and notifications ensure timely payments, reducing the awkwardness of follow-ups. Security and privacy are at the app's core, with secure login and data protection to give users peace of mind. With Fairshare, managing group expenses becomes effortless, promoting transparency and accountability while fostering a stress-free experience for all members.
This team project was done as a part of the course DECO2500 at the University of Queensland which focused on human-computer interaction.
Initial research focused on understanding the social discomfort around group expenses and analysing current solutions. Insights were gathered through user interviews and ethnographic studies, identifying pain points like late payments, transparency issues, and discomfort in discussing finances.
Based on research findings, the core functionalities were defined. This included group creation, itemised expense-splitting, reminders for timely payments, and a secure, user-friendly interface that promotes transparency and comfort.
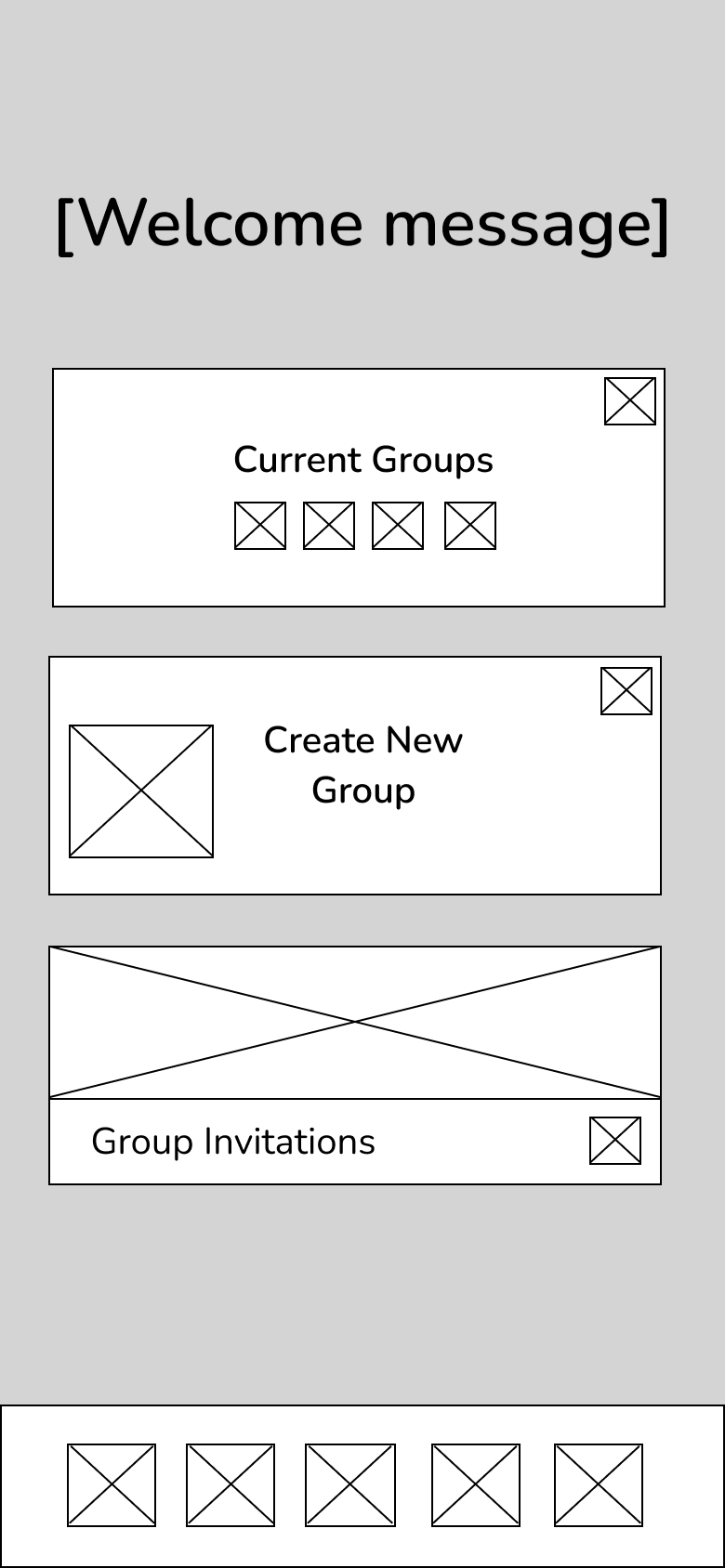
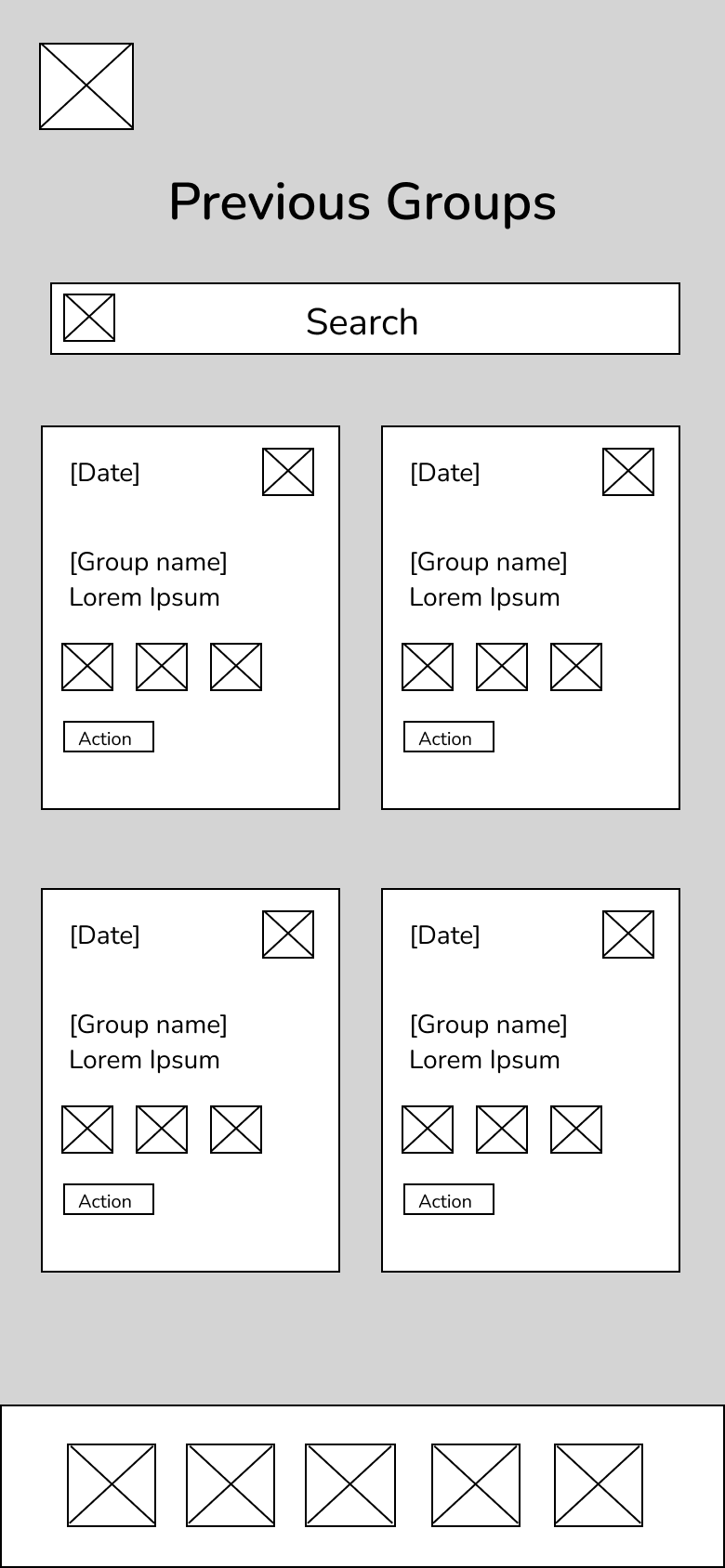
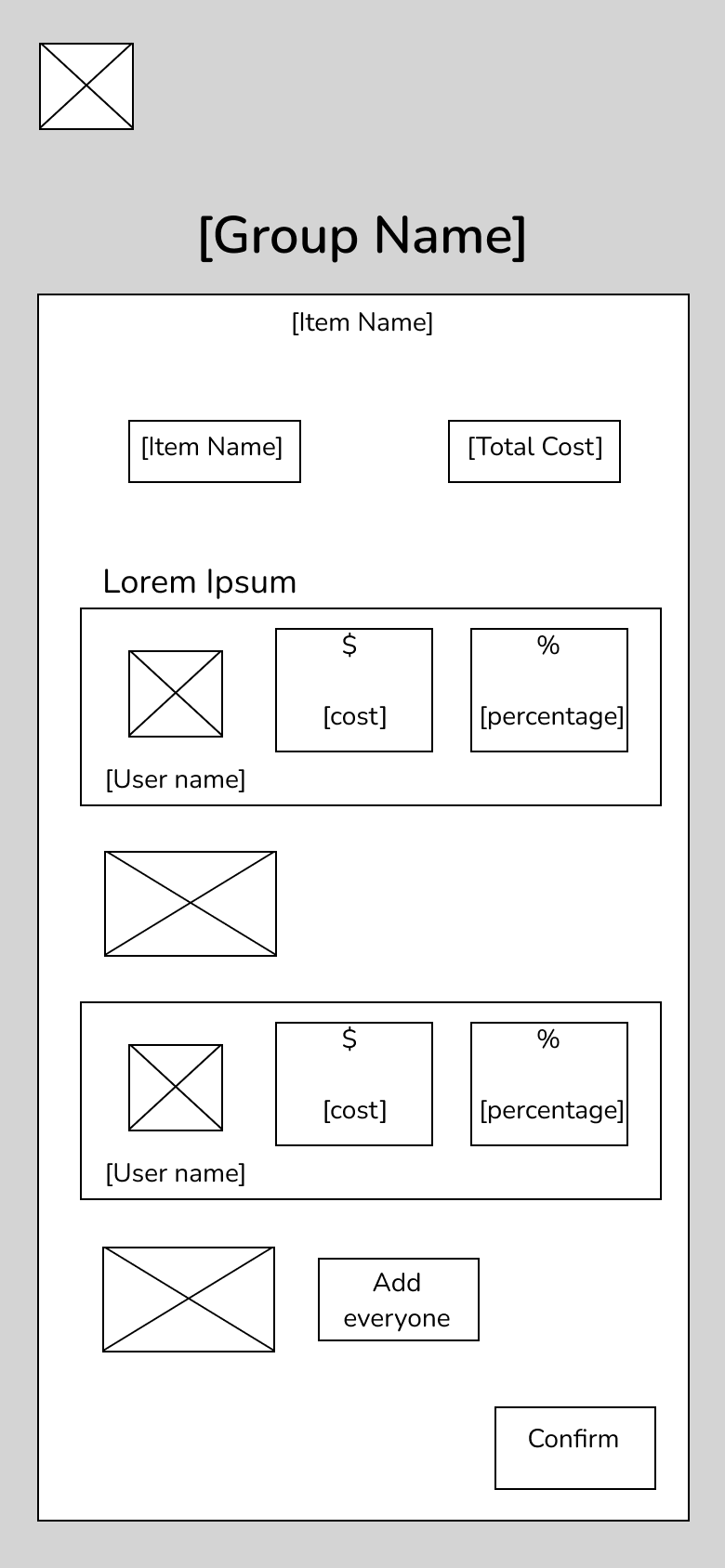
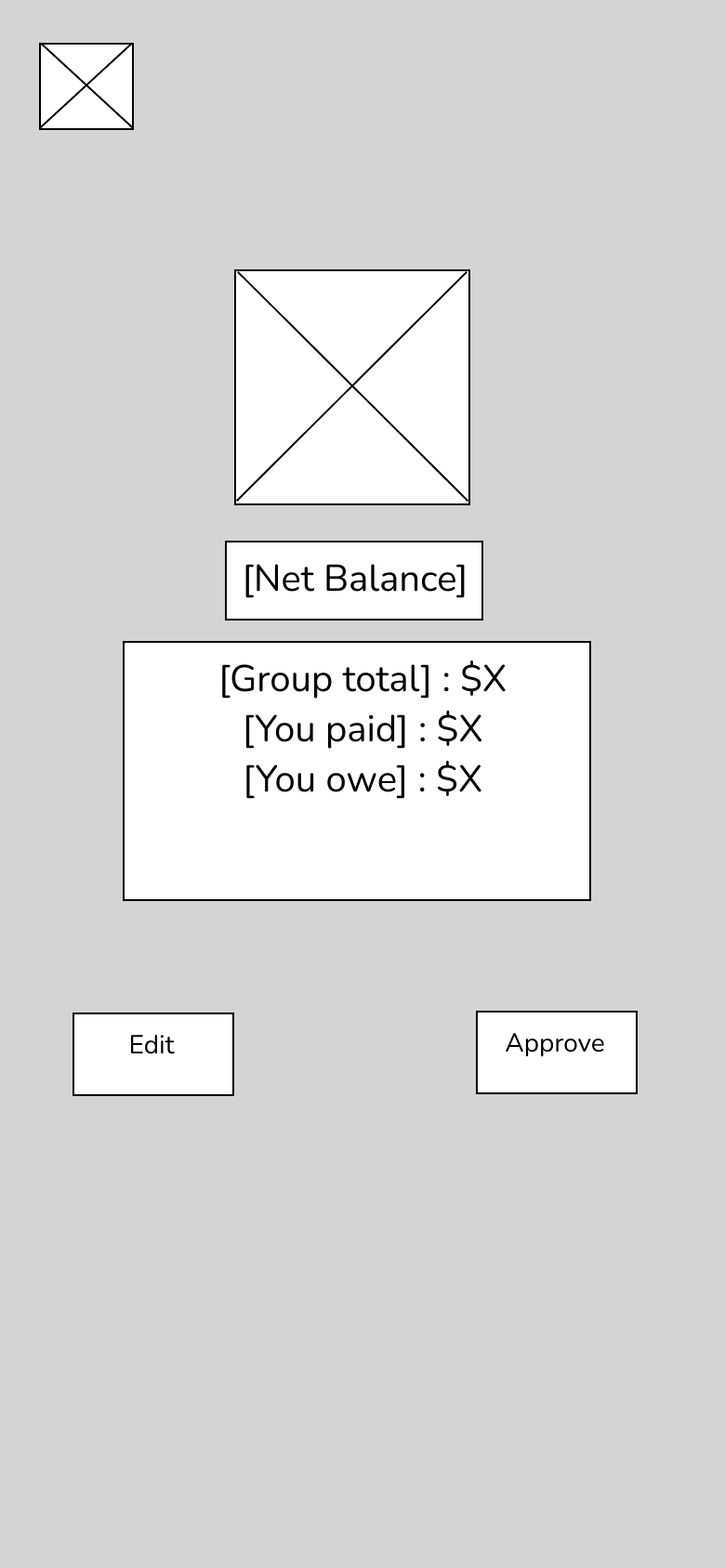
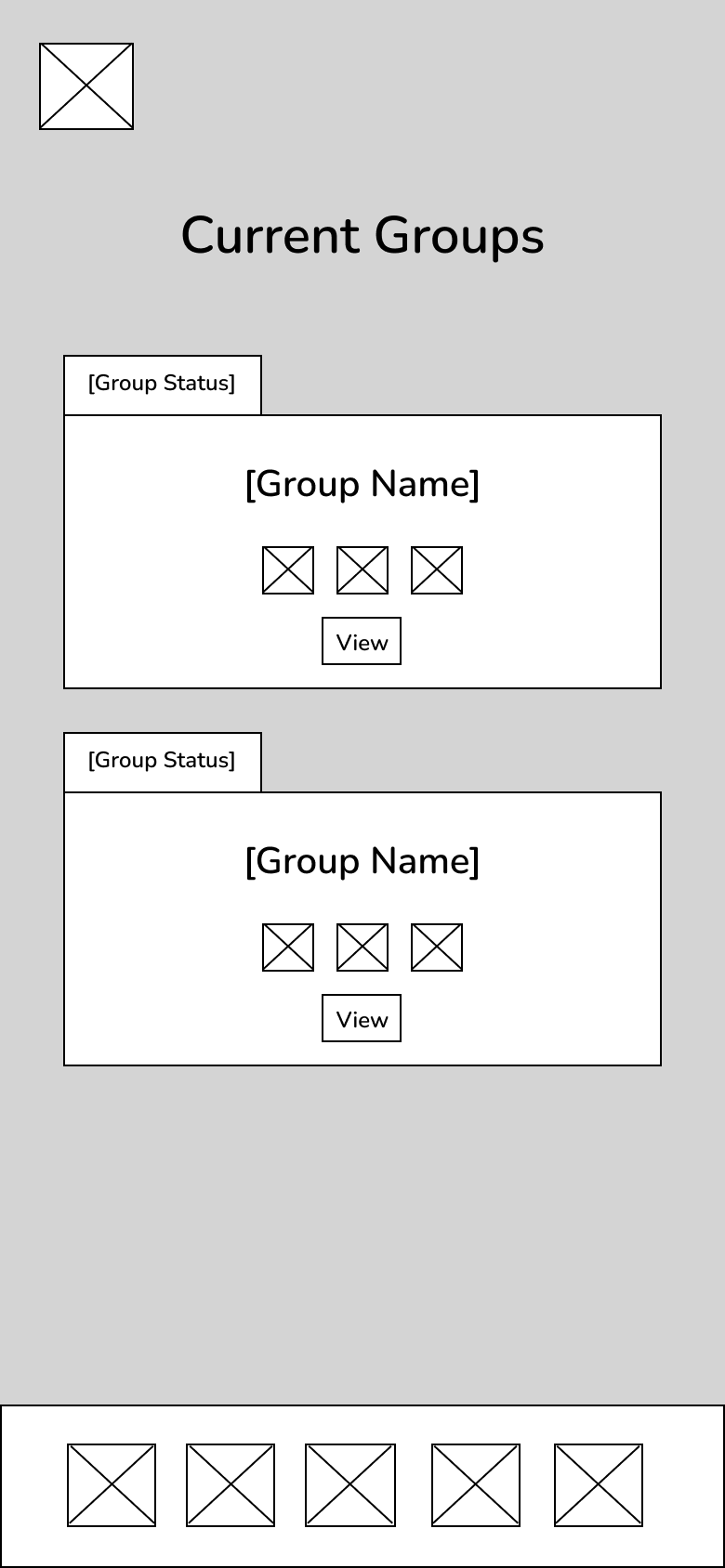
The medium-fidelity phase focused on structuring Fairshare's core functionality and layout. Wireframes for key screens, like Login, Home, and Group Management, prioritised navigation flow and primary interactions, such as group creation and expense-splitting, without detailed visuals.





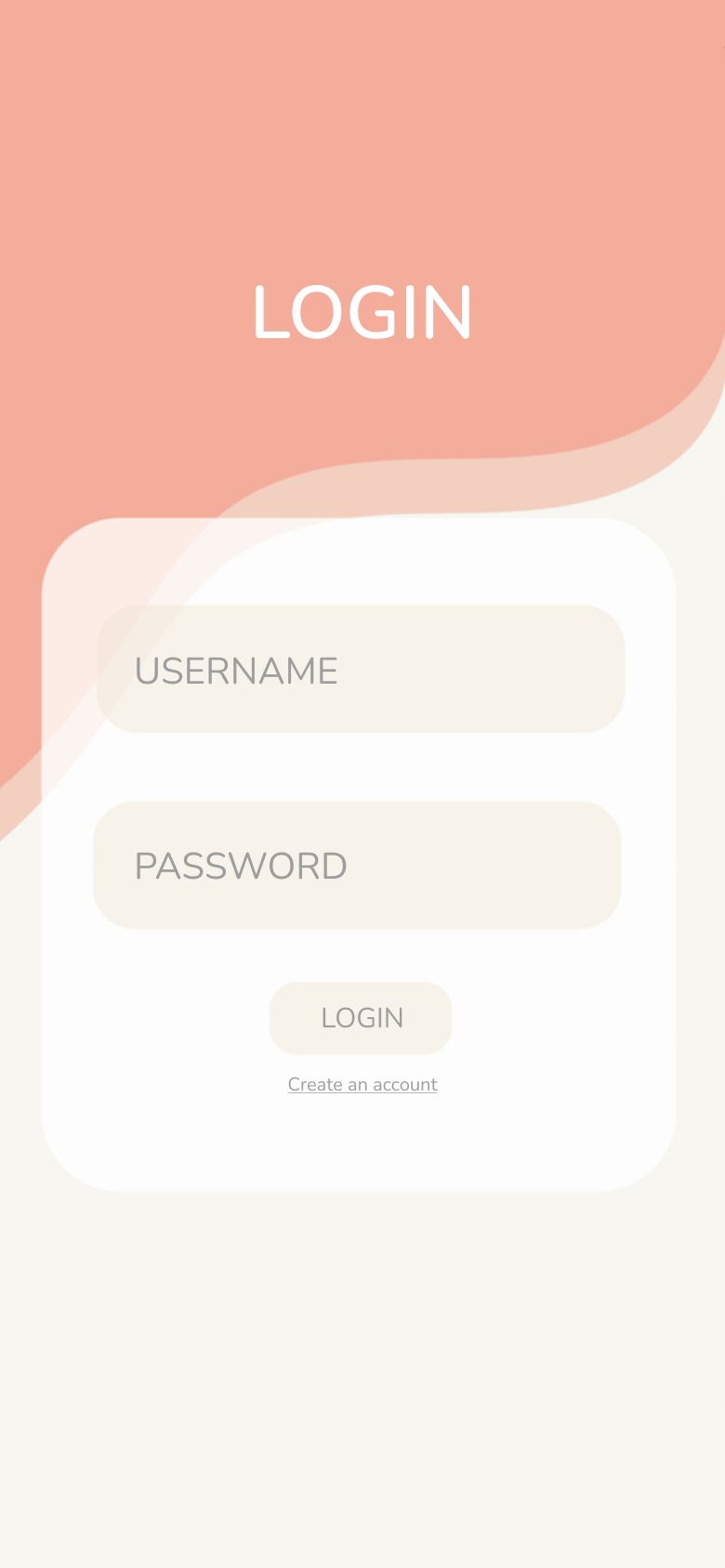
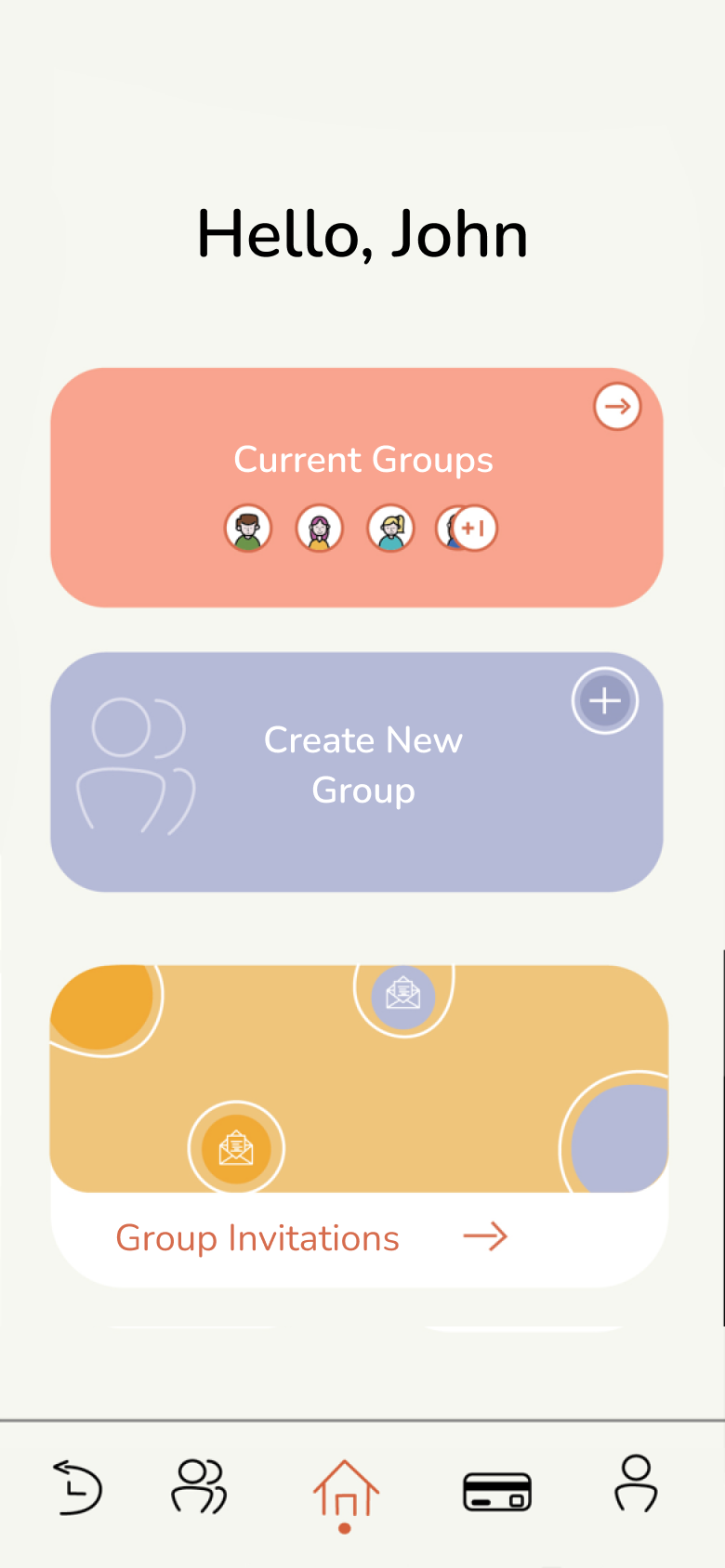
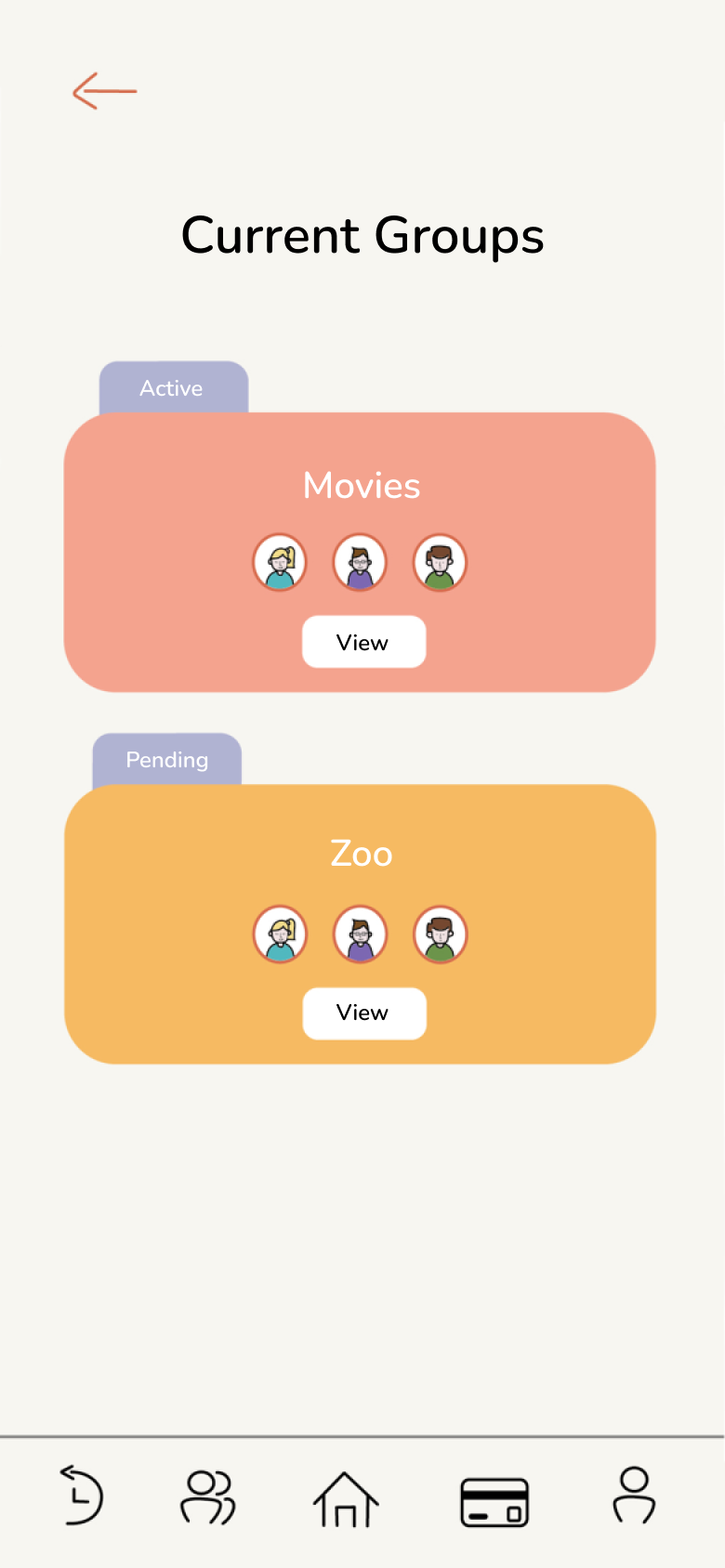
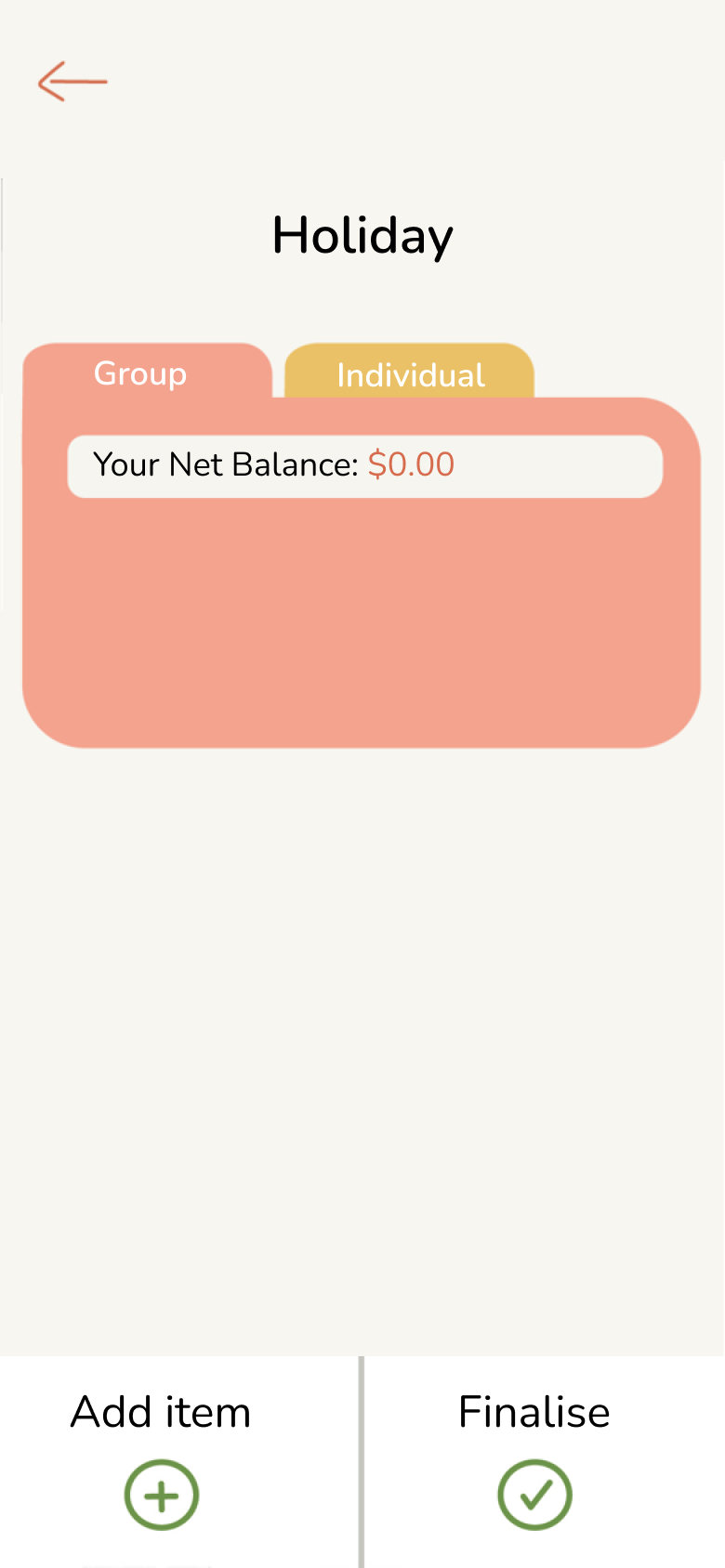
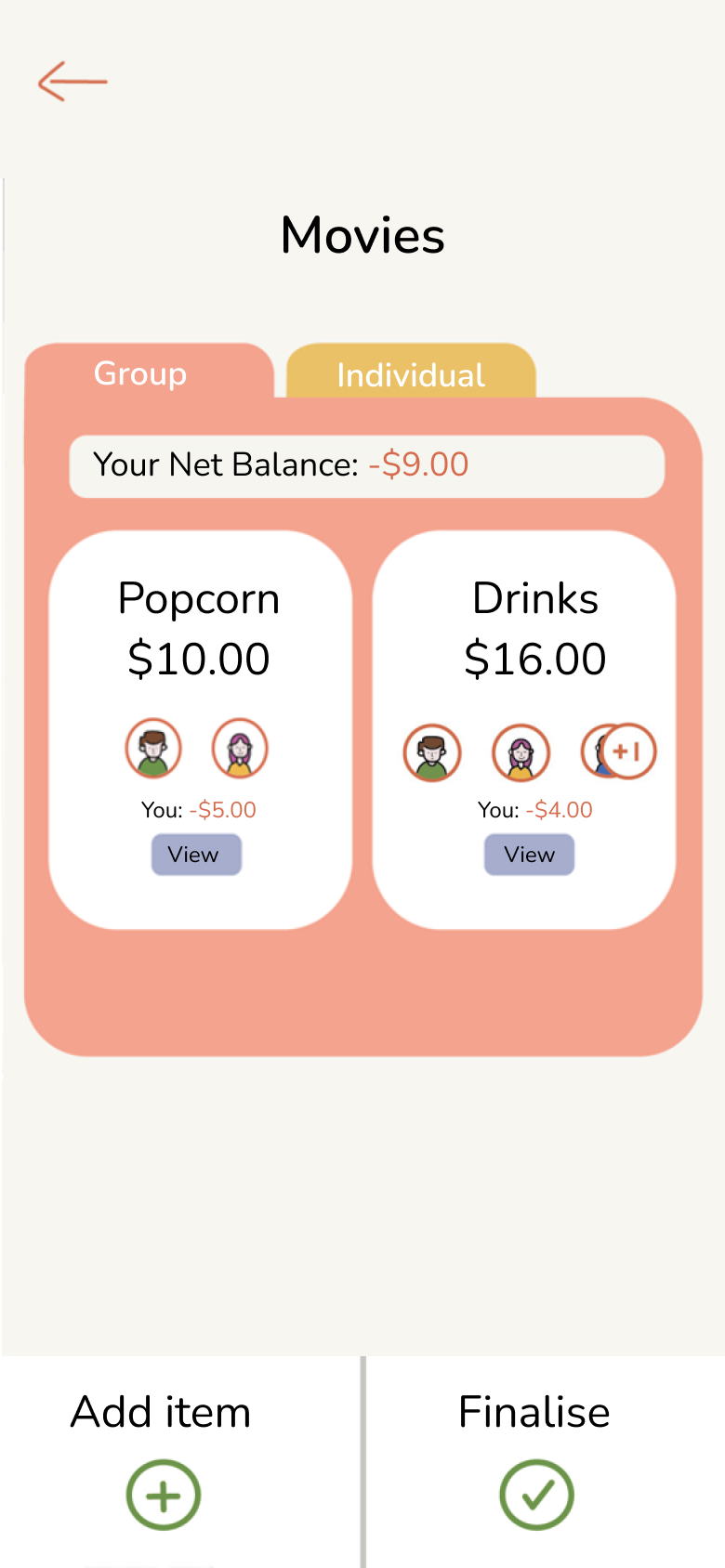
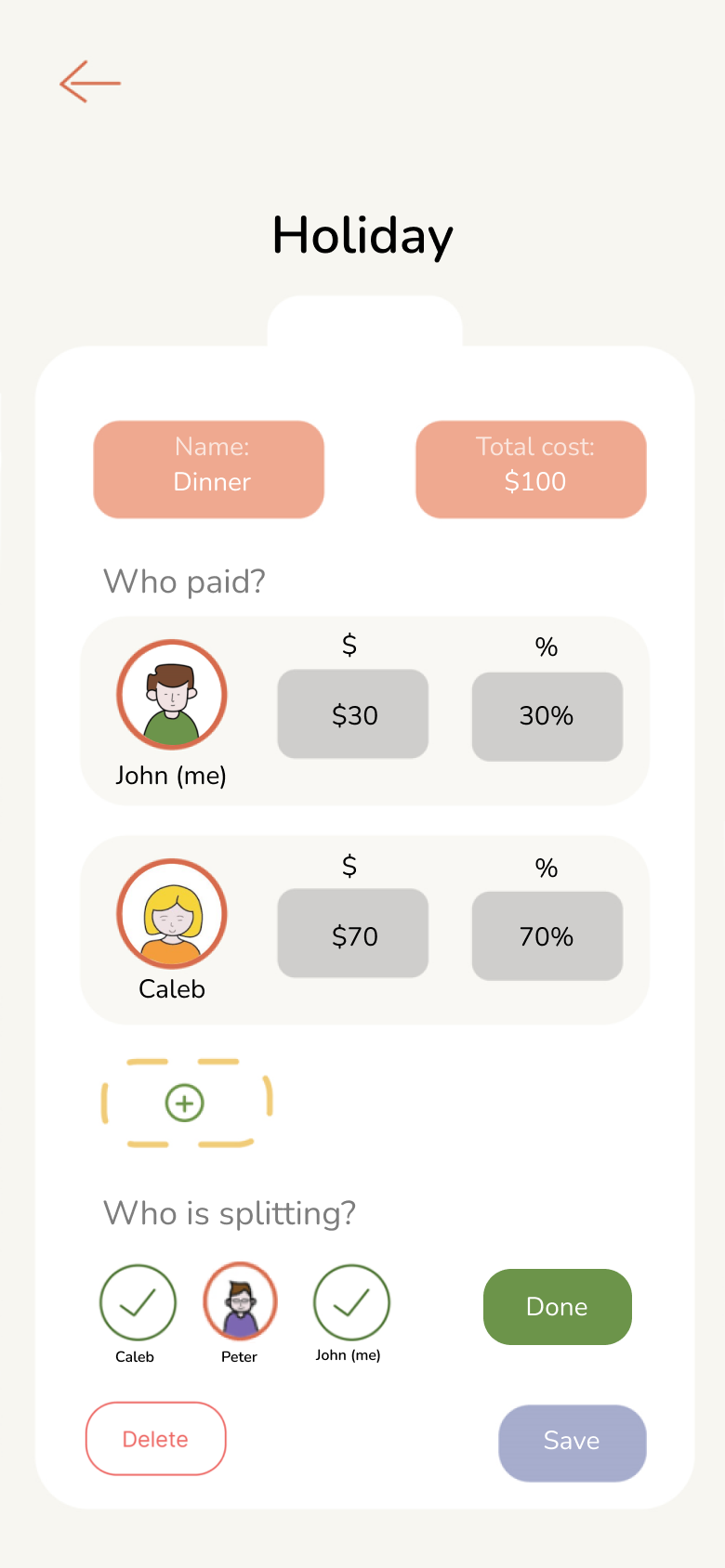
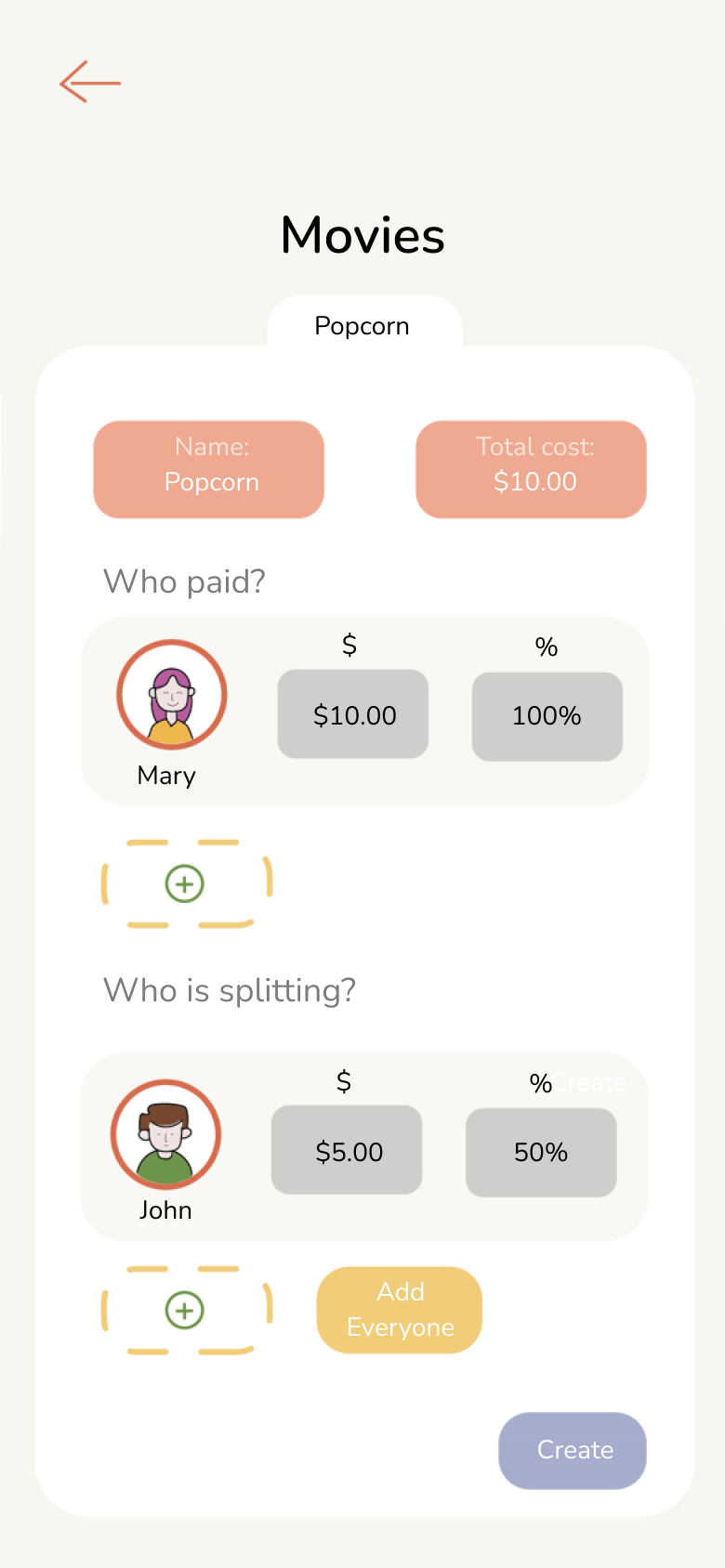
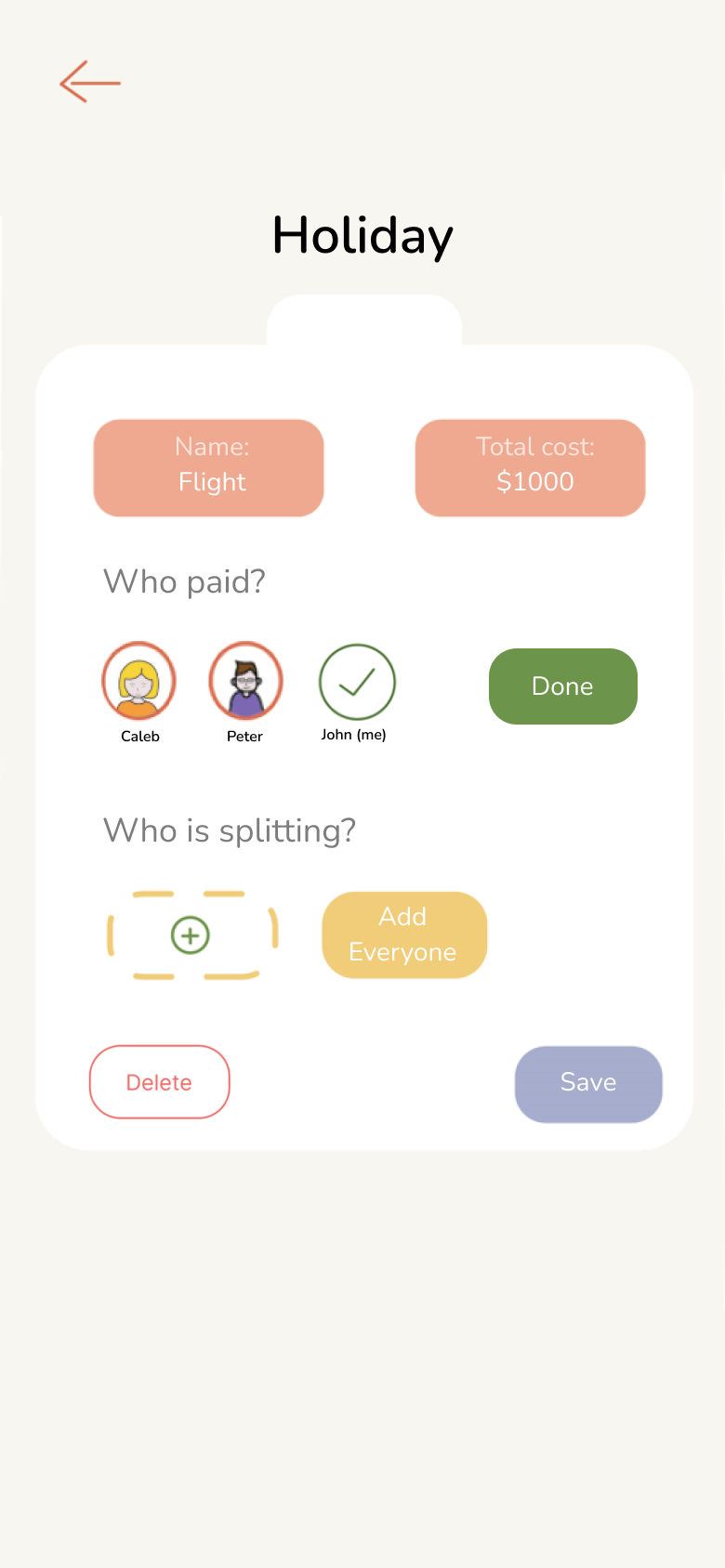
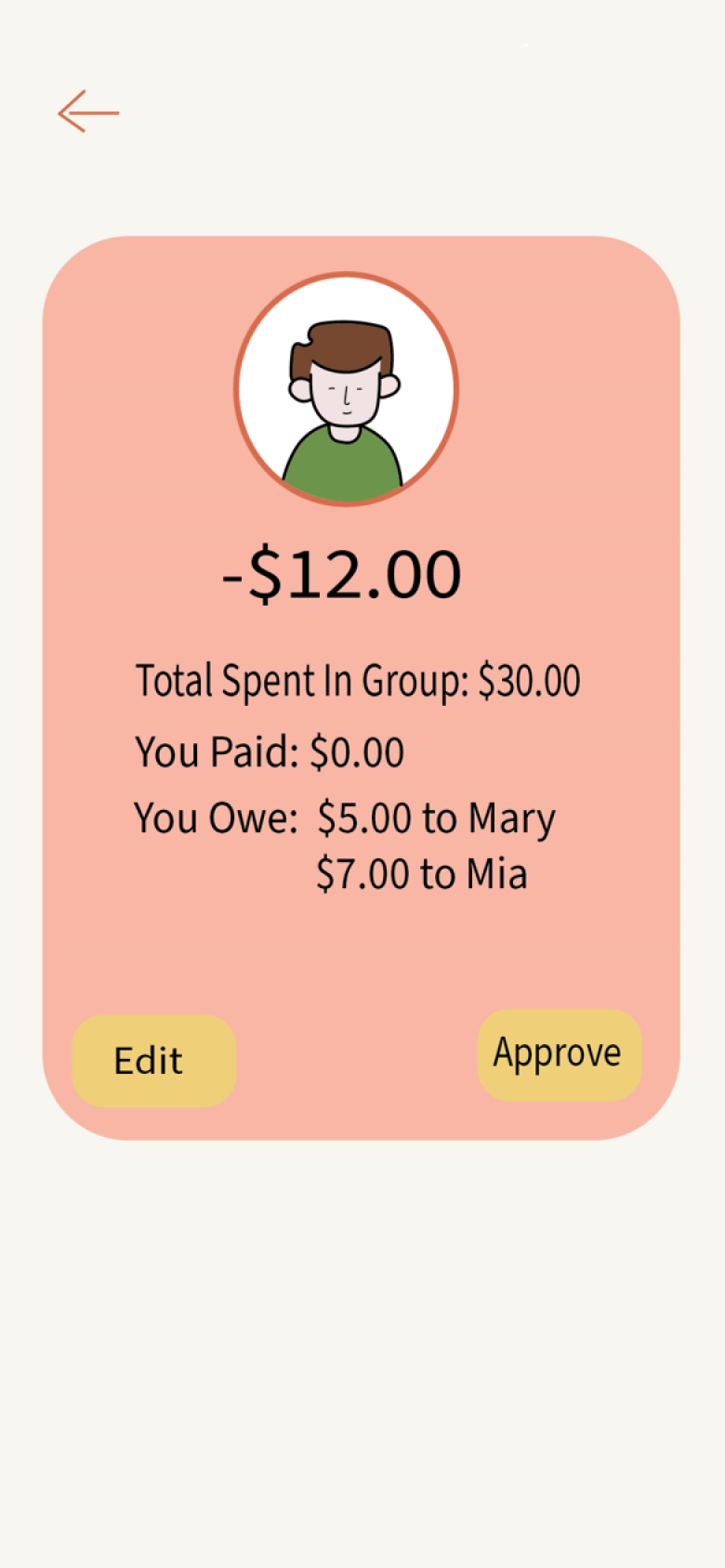
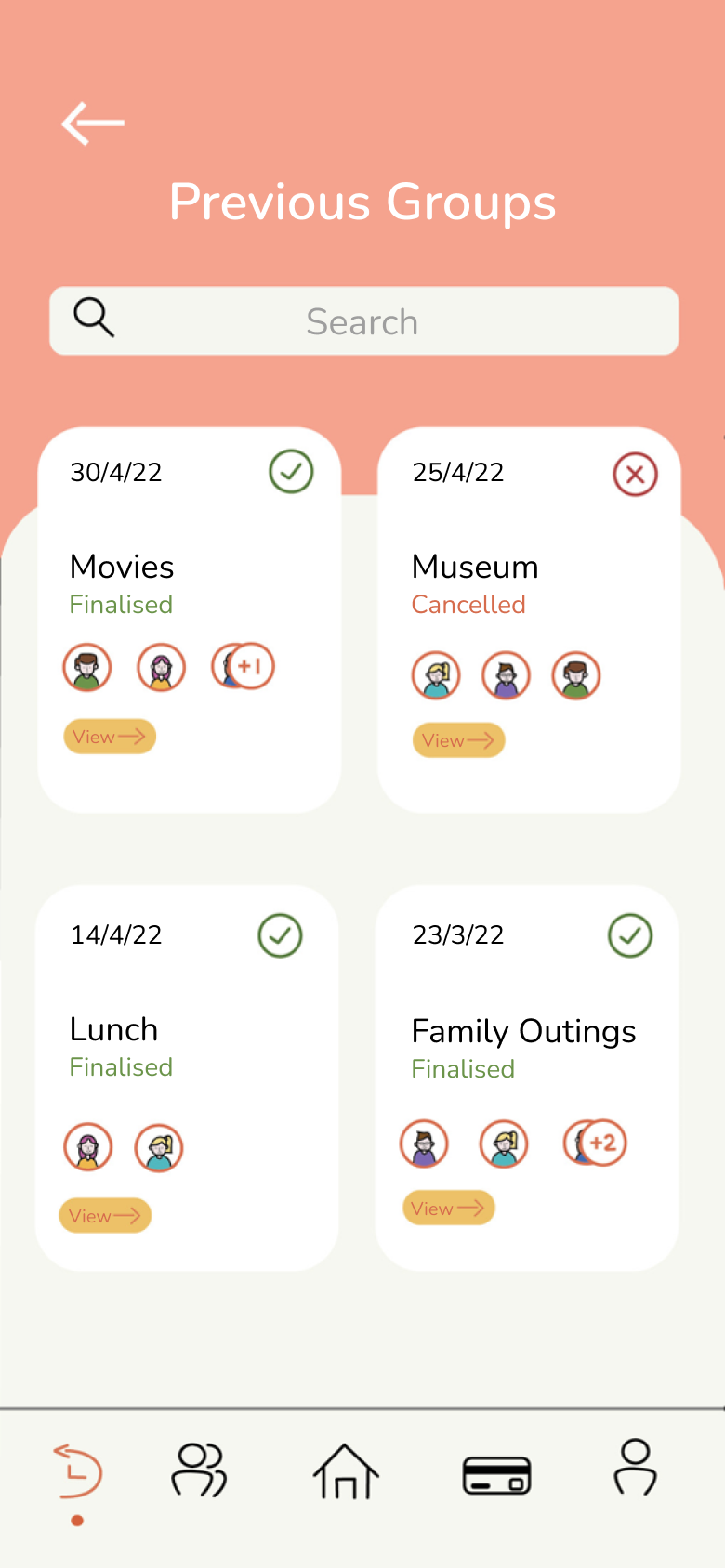
In high-fidelity prototyping, the design was polished with a cohesive color scheme, iconography, and refined typography, aligning with Fairshare's approachable branding. Interactive elements, smooth transitions, and realistic usage scenarios, like itemised splits and payment reminders, were added to enhance usability and visual appeal.










User feedback was gathered through usability testing and questionnaires. Metrics such as task completion time and user satisfaction were analysed to assess the app’s effectiveness in delivering a fair, comfortable, and efficient expense-sharing experience.
Note: This portfolio page provides a very concise summary of the project. If you would like to learn more, feel free to get in touch.